[Tip] 조건부 서식을 통해 원형 슬라이더를 만드는 방법
2024. 9. 6.
슬라이더는 사용자가 조작할 수 있는 손잡이를 움직여 범위 내에서 값을 쉽게 조정할 수 있게 해줍니다. 이는 정확한 수치가 필요하지 않고, 대략적인 범위가 필요할 때 특히 유용합니다.
이 튜토리얼에서는 사용자가 손잡이를 조절하여 백분율 표시를 조정할 수 있는 원형 슬라이더를 만드는 방법을 배울 것입니다. ProtoPie는 Chain 트리거와 베리어블 요소를 통해 이 과정을 간소화합니다. Chain 트리거를 사용하면 손잡이의 회전을 슬라이더의 활성 영역과 연결할 수 있으며, 베리어블은 회전 각도를 계산하여 표시된 백분율 값을 업데이트하는 데 도움을 줍니다.
자, 이제 시작해 볼까요?
이 기사를 따라하면 마지막엔 이런 것을 만들 수 있게 됩니다!

Step 1. 손잡이를 드래그 가능하게 만들기
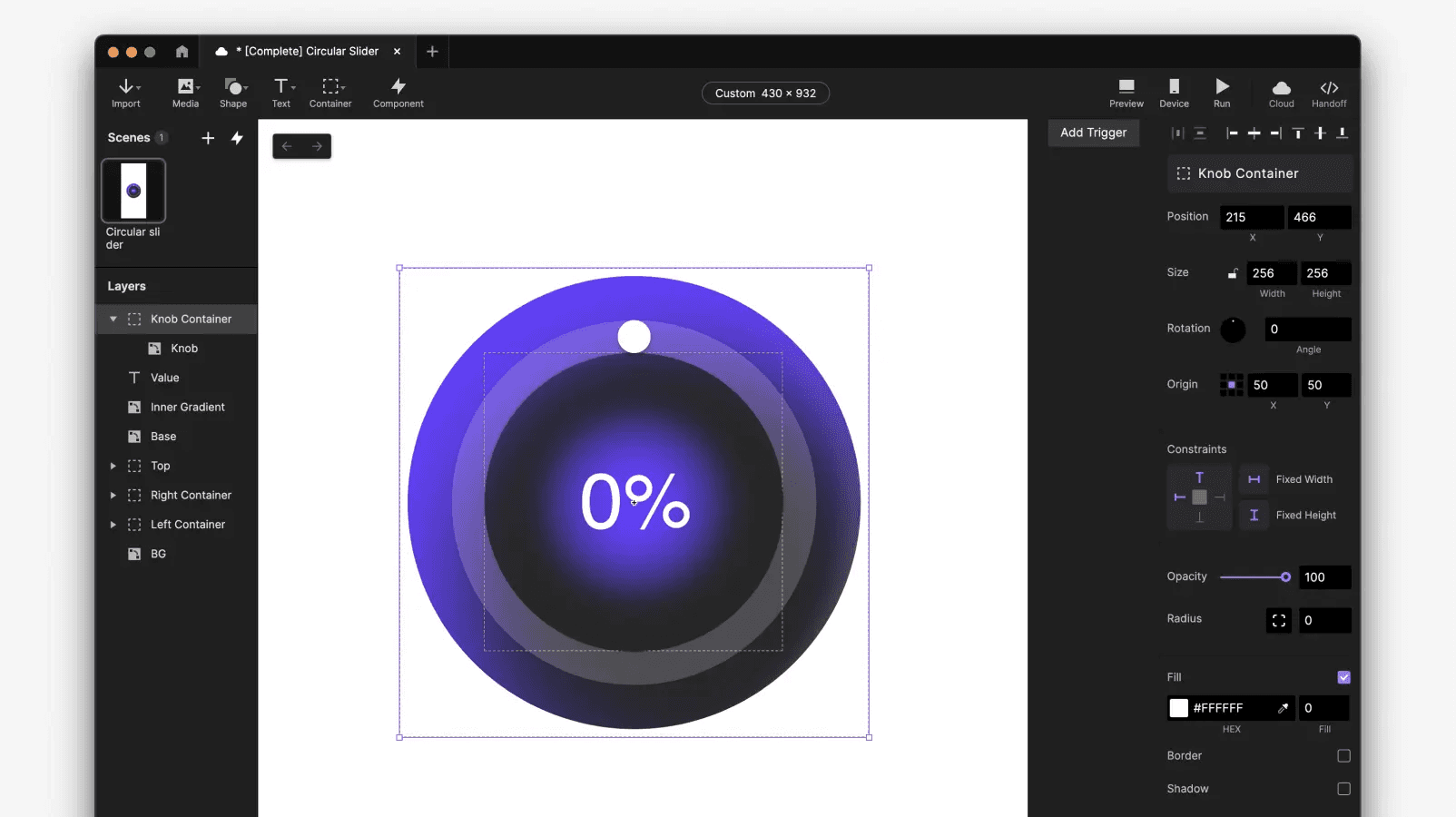
먼저 원형 다이얼의 크기에 맞는 컨테이너를 만듭니다. 그런 다음 손잡이가 될 오브젝트를 컨테이너에 드래그하고 이름을 “Knob Container”로 변경합니다.

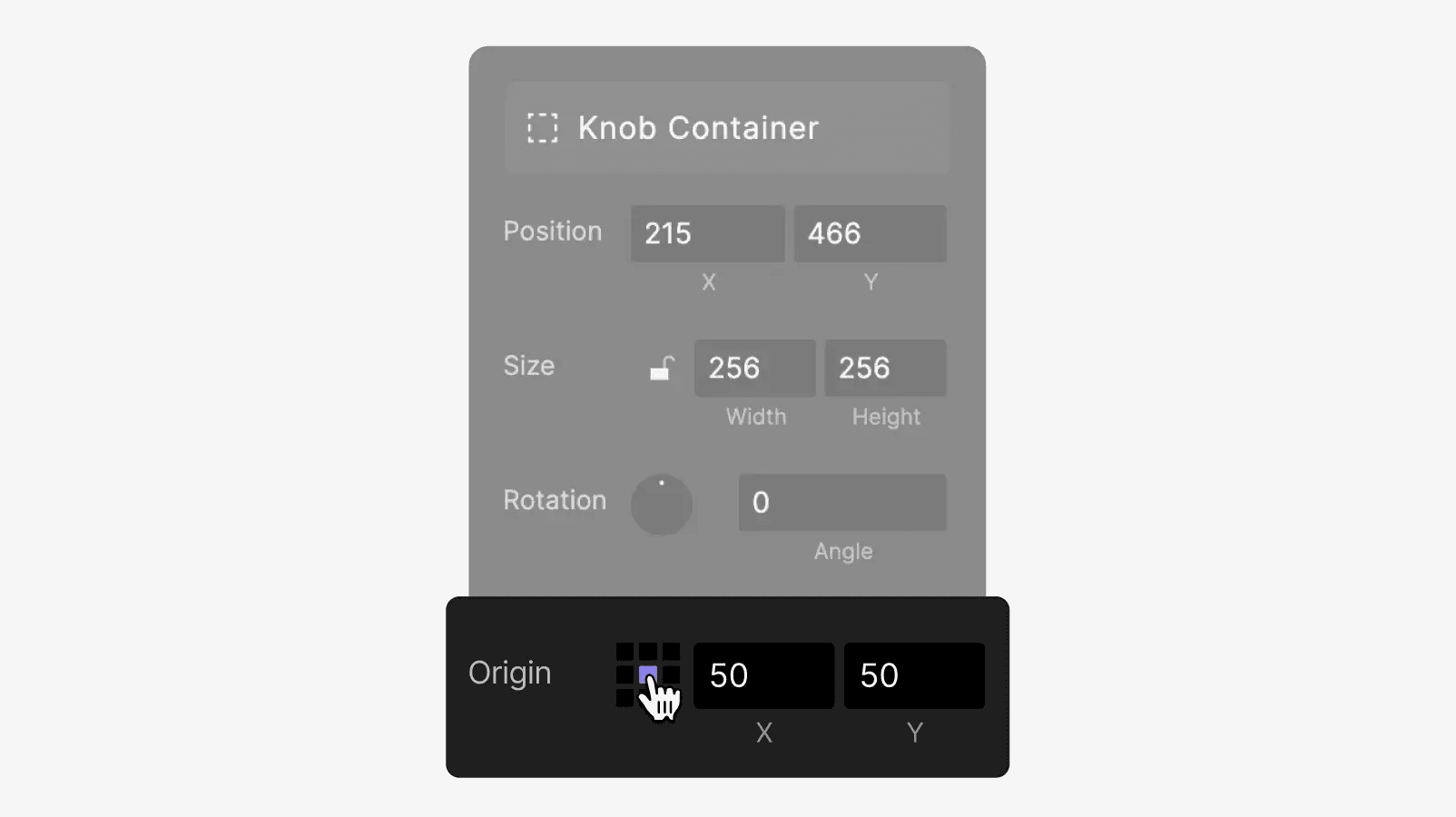
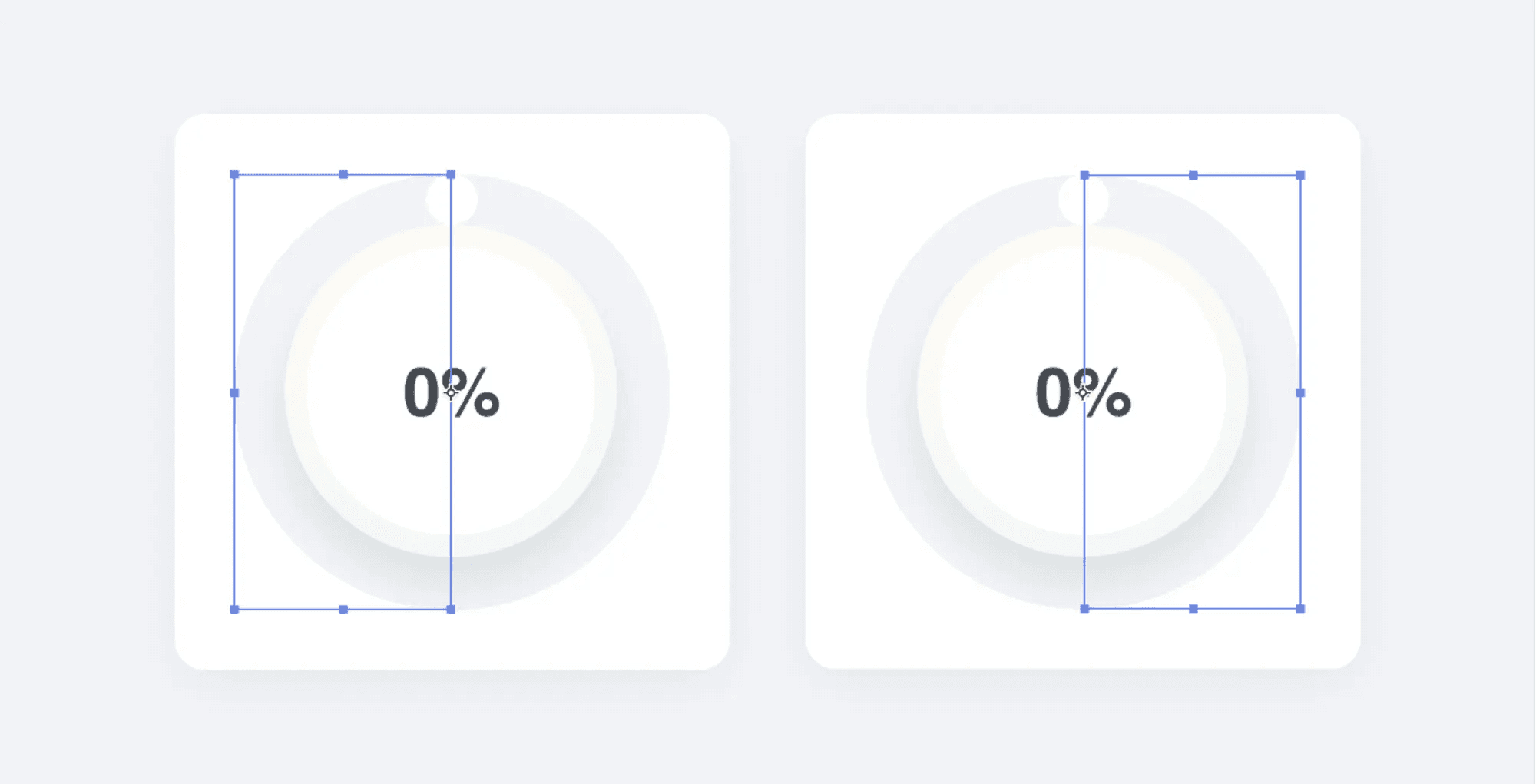
Know Container의 origin을 중앙으로 변경합니다.

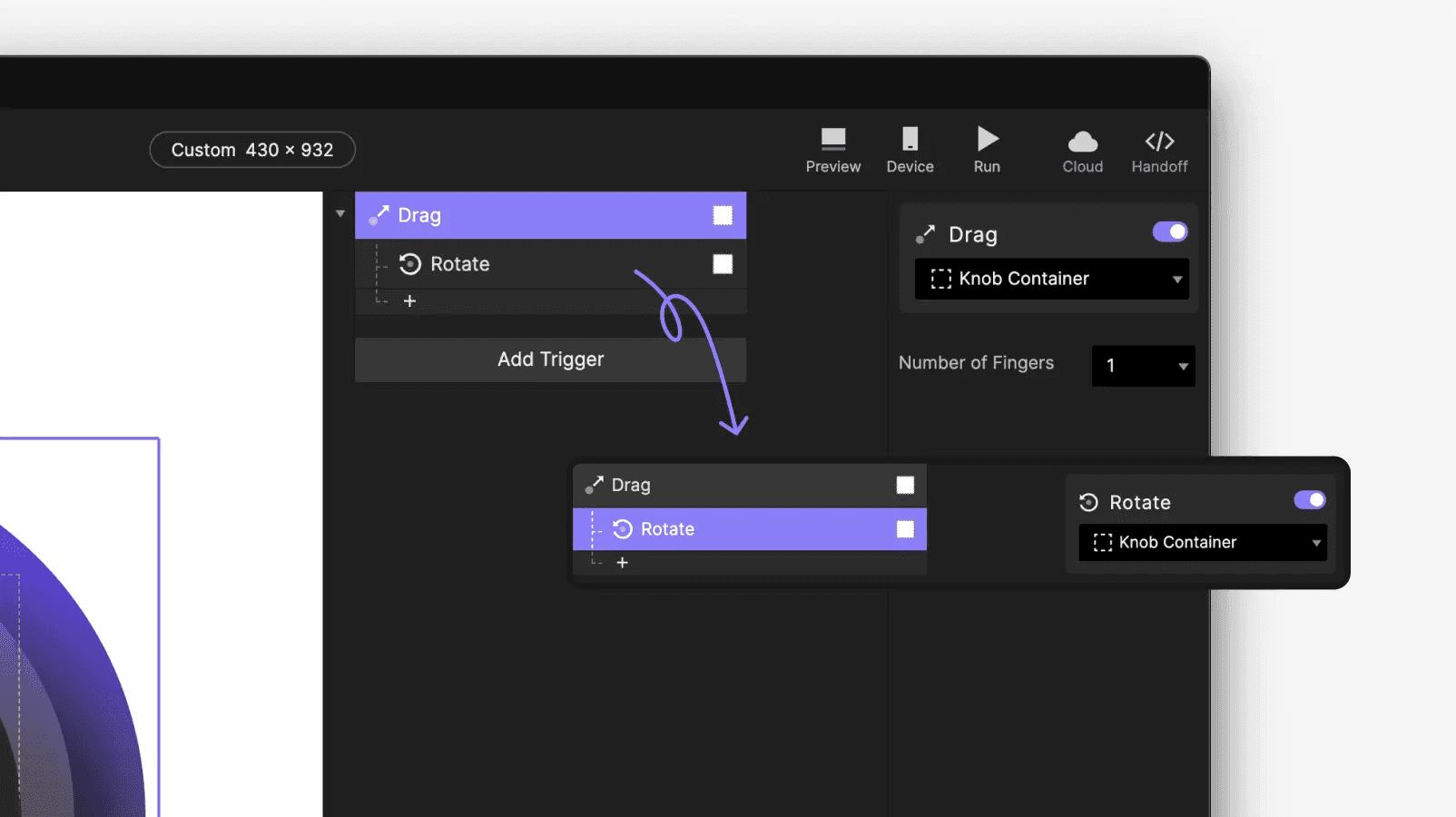
손잡이 오브젝트를 선택하고 Drag 트리거를 추가합니다. Knob Container를 선택하고 Rotate 리스폰스를 추가합니다. 이제 프리뷰 화면에서 손잡이를 완벽하게 원형 다이얼에 맞춰 움직일 수 있습니다.

💡 팁: 다른 방법으로 손잡이를 드래그 가능하게 만들 수 있지만 우리가 이 레슨에서 사용하는 방법보다 덜 효율적입니다!
대안으로, 손잡이의 origin을 컴포넌트의 중심으로 변경하고 Rotate 응답을 사용하는 방법이 있습니다. 하지만 ProtoPie에서는 origin 값이 퍼센트로 설정되기 때문에 정확성을 달성하기가 까다롭습니다. 다이얼 주위를 손잡이 객체가 완벽하게 회전하도록 설정하는 데는 종종 시행착오가 필요합니다. 이러한 이유로 이 튜토리얼에서 설명하는 방법을 추천합니다.
Step 2. Mask와 Chain 트리거를 이용하여 슬라이더의 활성 부분 드러내기
다음 단계에서는 마스크를 사용하여 손잡이가 움직일 때 슬라이더의 활성 부분을 설정하는 방법을 시작합니다.
Part 1. 마스크 설정하기
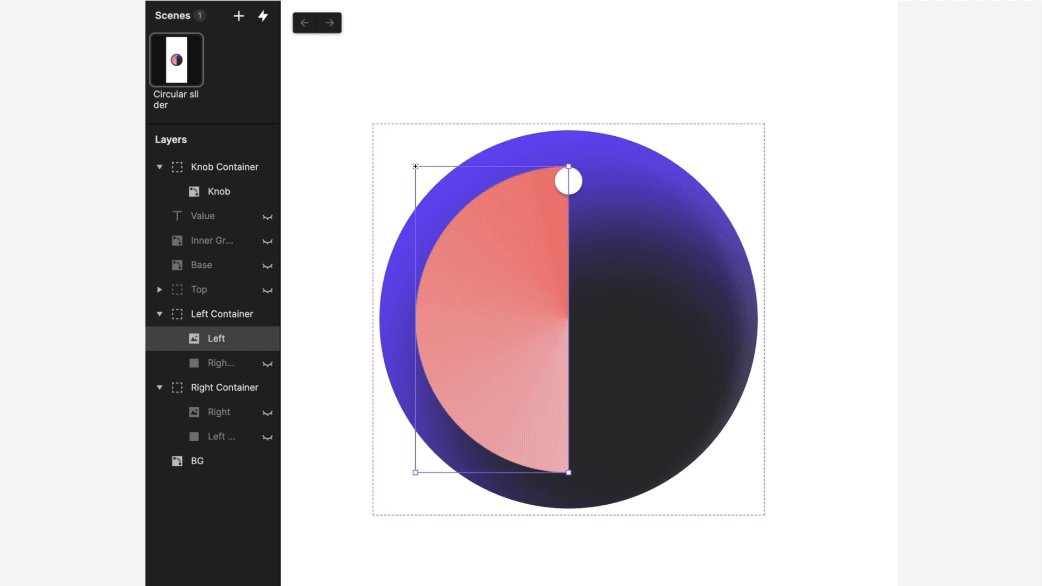
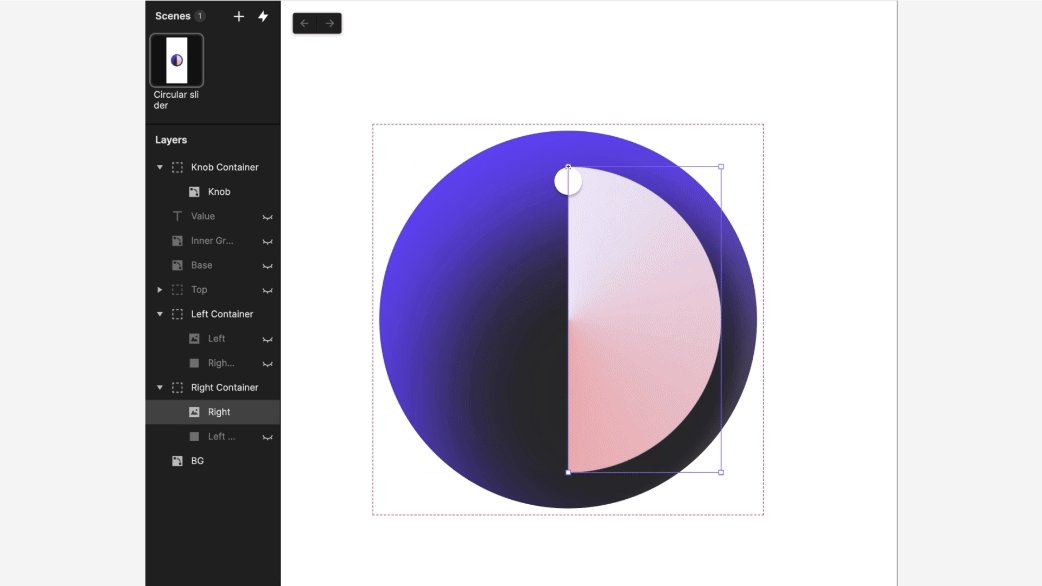
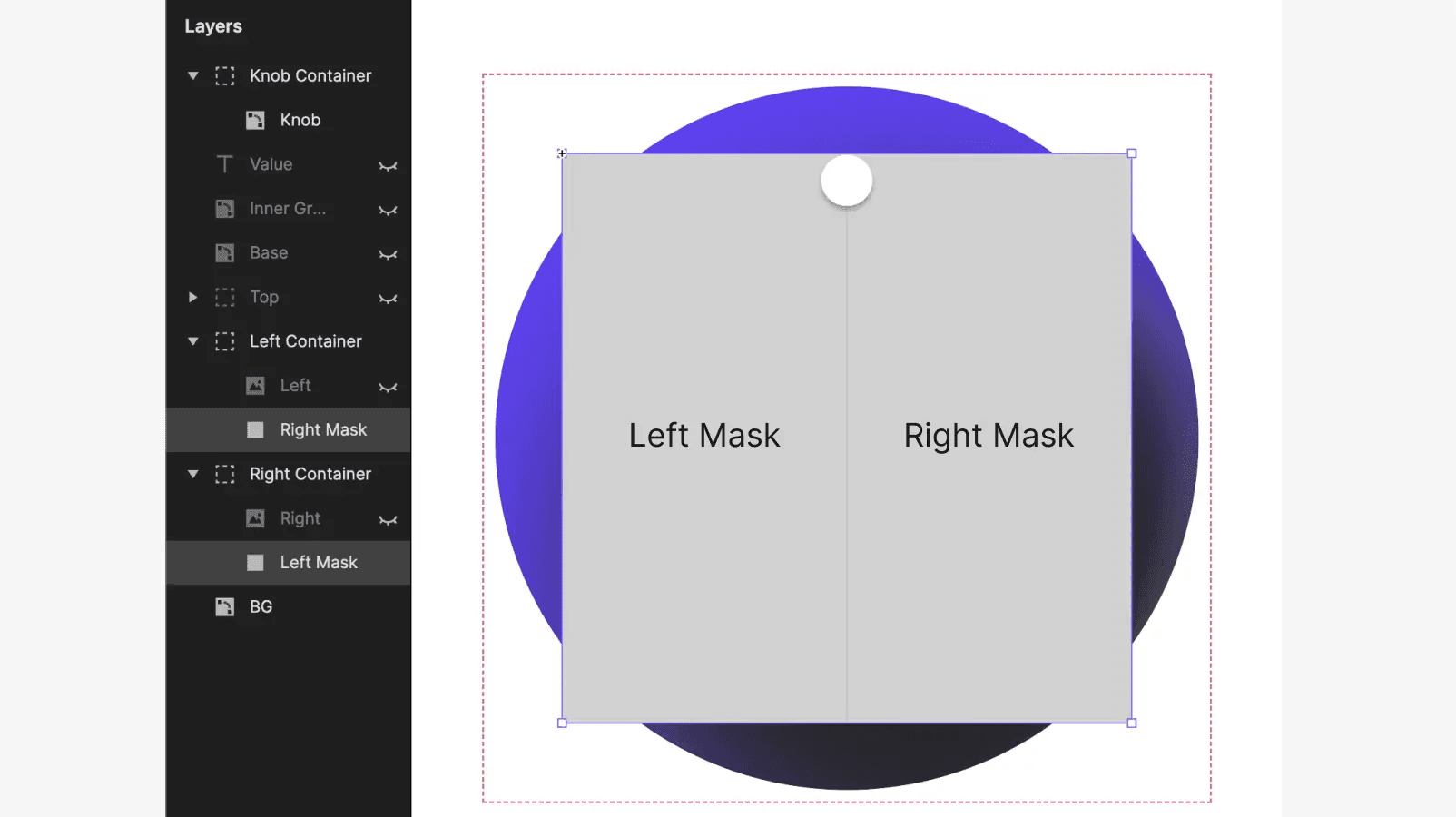
1. 먼저, 원을 수직으로 나누는 두 개의 반쪽 모양을 만들어 각각 왼쪽과 오른쪽에 배치합니다. 왼쪽과 오른쪽 이미지의 크기(128x256)를 참고하여 정확한 크기를 설정하세요. 두 개의 반쪽을 만드는 이유는 반쪽이 손잡이를 이등분하기 때문입니다. 노브가 회전할 때, 이 반쪽들도 회전하면서 활성 부분을 드러내게 됩니다.

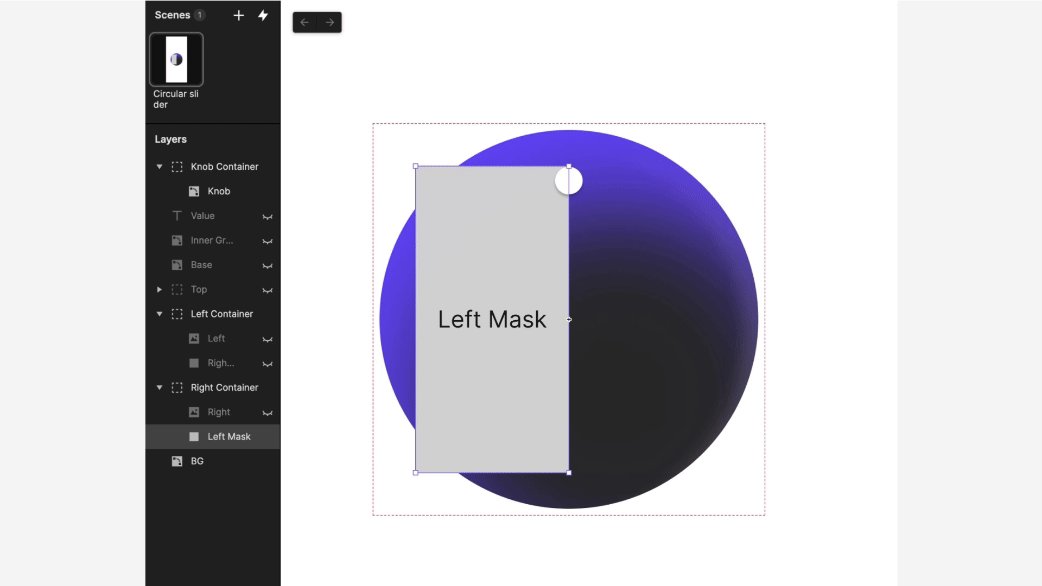
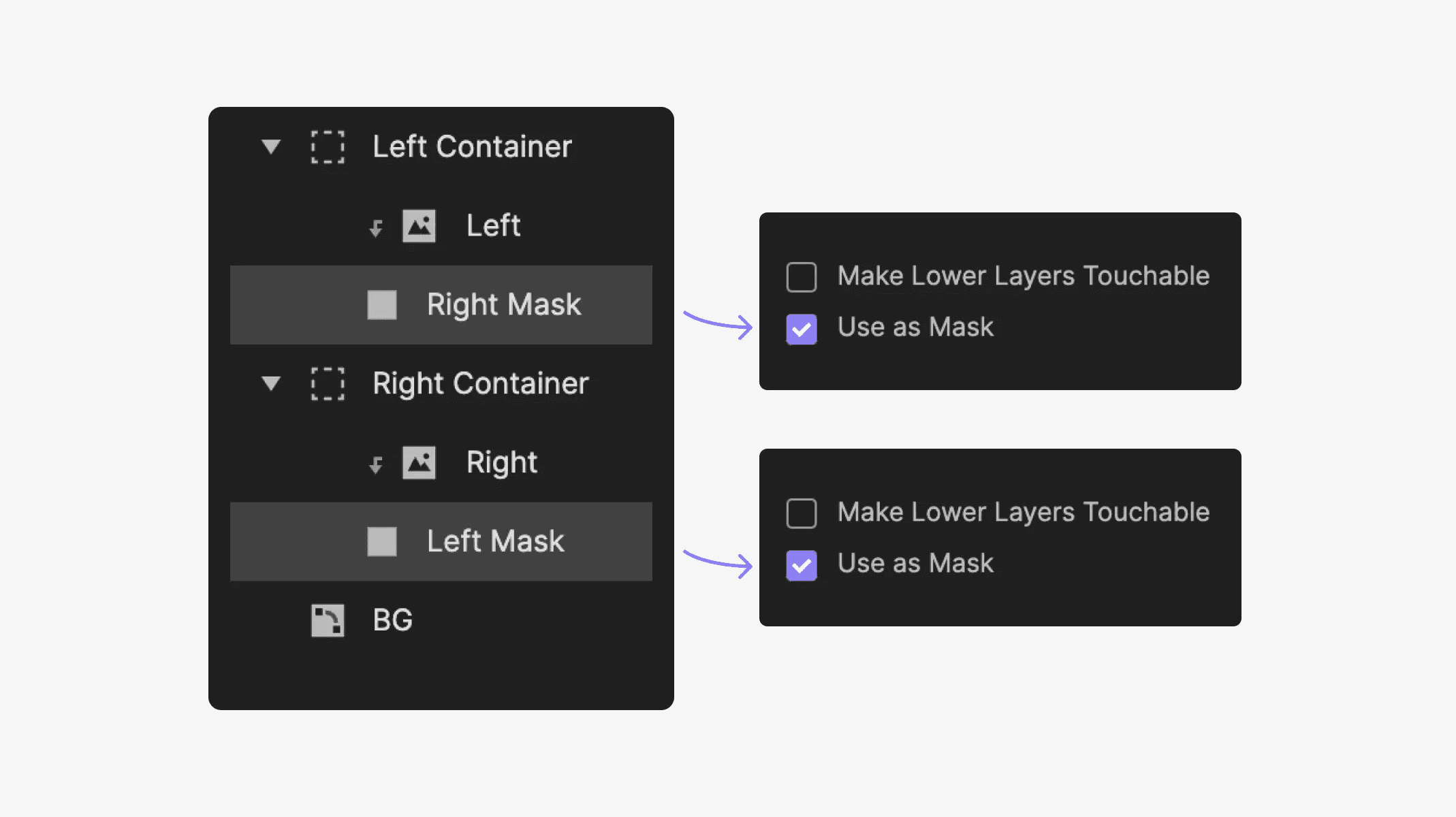
2. 오른쪽 이미지를 왼쪽 마스크 안에 배치하세요. 왼쪽 모양 반쪽을 오른쪽 이미지 아래로 드래그한 후, 모양 반쪽을 선택한 상태에서 "Use as Mask"을 선택합니다. 그런 다음 모양 레이어의 채우기를 제거하세요. 이때 모든 레이어가 함께 마스킹됩니다. 대신, 오른쪽 이미지와 왼쪽 마스크를 선택하여 별도의 컨테이너에 넣어야 합니다.

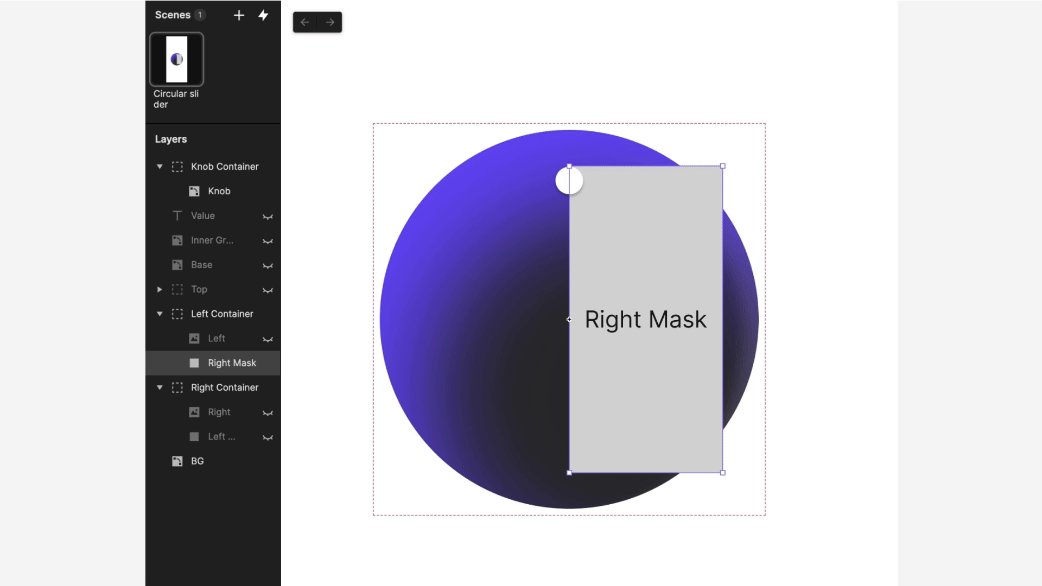
3. 왼쪽 이미지를 오른쪽 모양 레이어와 함께 하나의 컨테이너에 넣고 마스크를 만드세요.

Part 2. Chain 트리거 설정하기
다음 단계에서는 마스크의 회전을 노브 컨테이너의 회전과 연결하여 활성 부분을 드러내는 효과를 만들 것입니다.
Left Mask를 선택하고 원점을 왼쪽 중앙(또는 원형 슬라이더의 정확한 중간)으로 설정합니다. Right Mask도 동일하게 설정하여, 원점이 원형 슬라이더의 정확한 중간에 위치하도록 합니다.

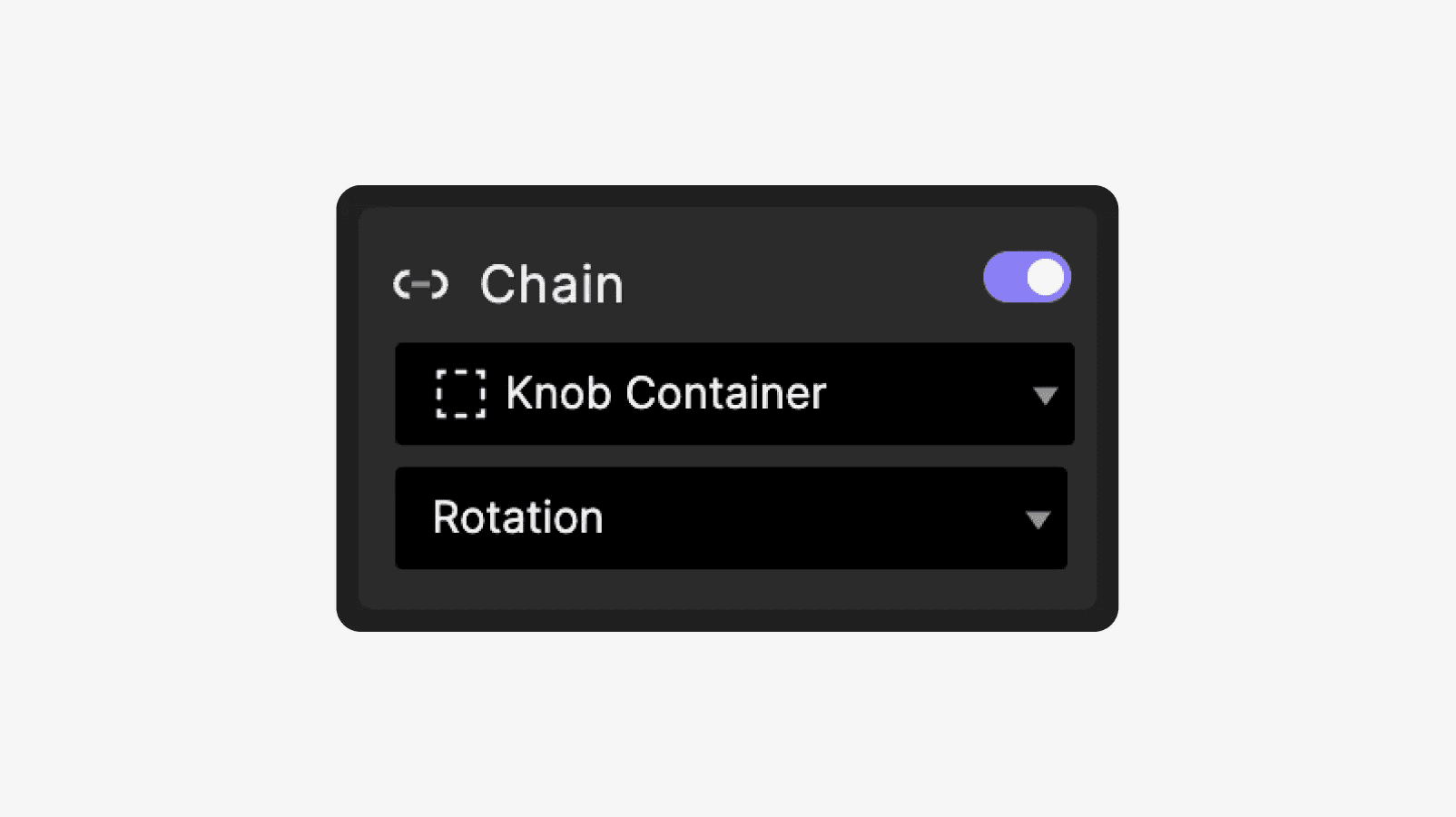
Knob Container의 회전에 Chain 트리거를 추가하세요.

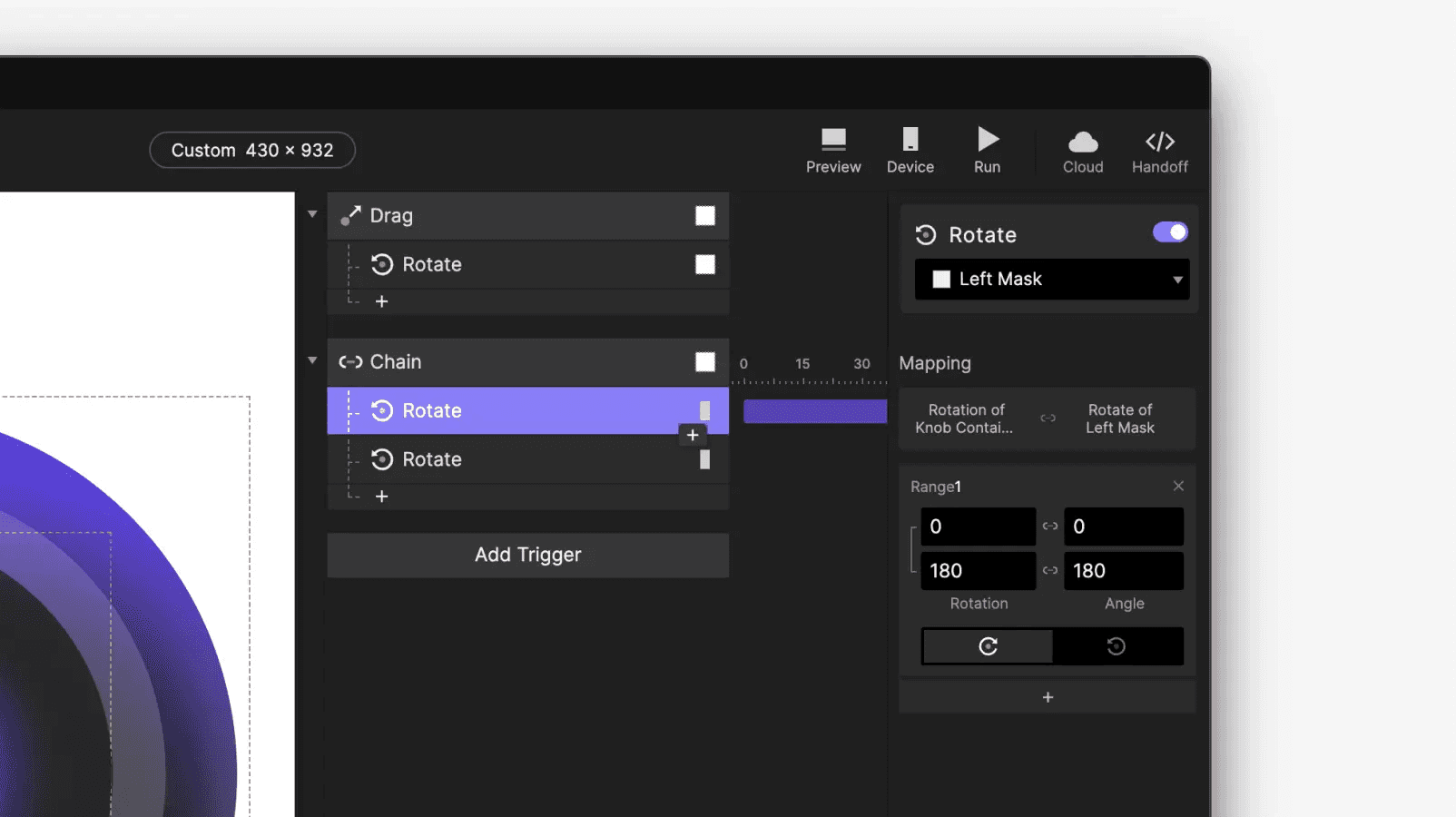
회전 시 활성화 부분을 드러내기 위해 먼저 오른쪽 반쪽부터 시작합니다. 노브가 움직이면서 먼저 드러나게 됩니다. Left Mask를 선택하고 Chain 트리거에 Rotate 리스폰스을 추가하세요. 값은 0에서 180으로 설정합니다.

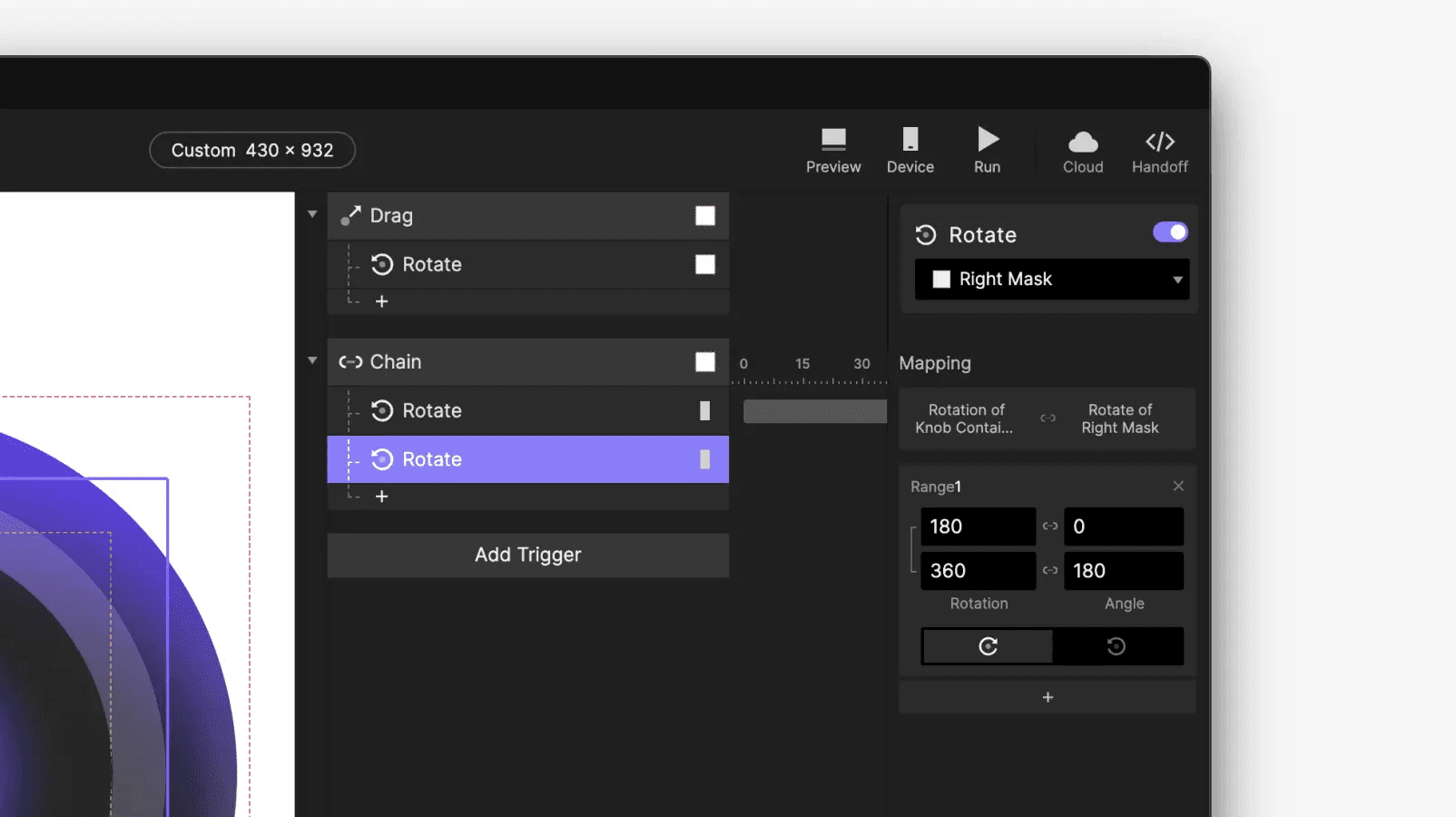
Right Mask를 선택하고 Rotate 응답을 Chain 트리거에 연결하세요. 회전 범위는 180에서 360까지, 각도는 0에서 180까지 설정합니다.

프리뷰 윈도우에서 한 번 보겠습니다.

Step 3. 텍스트 값을 손잡이의 회전에 맞추기
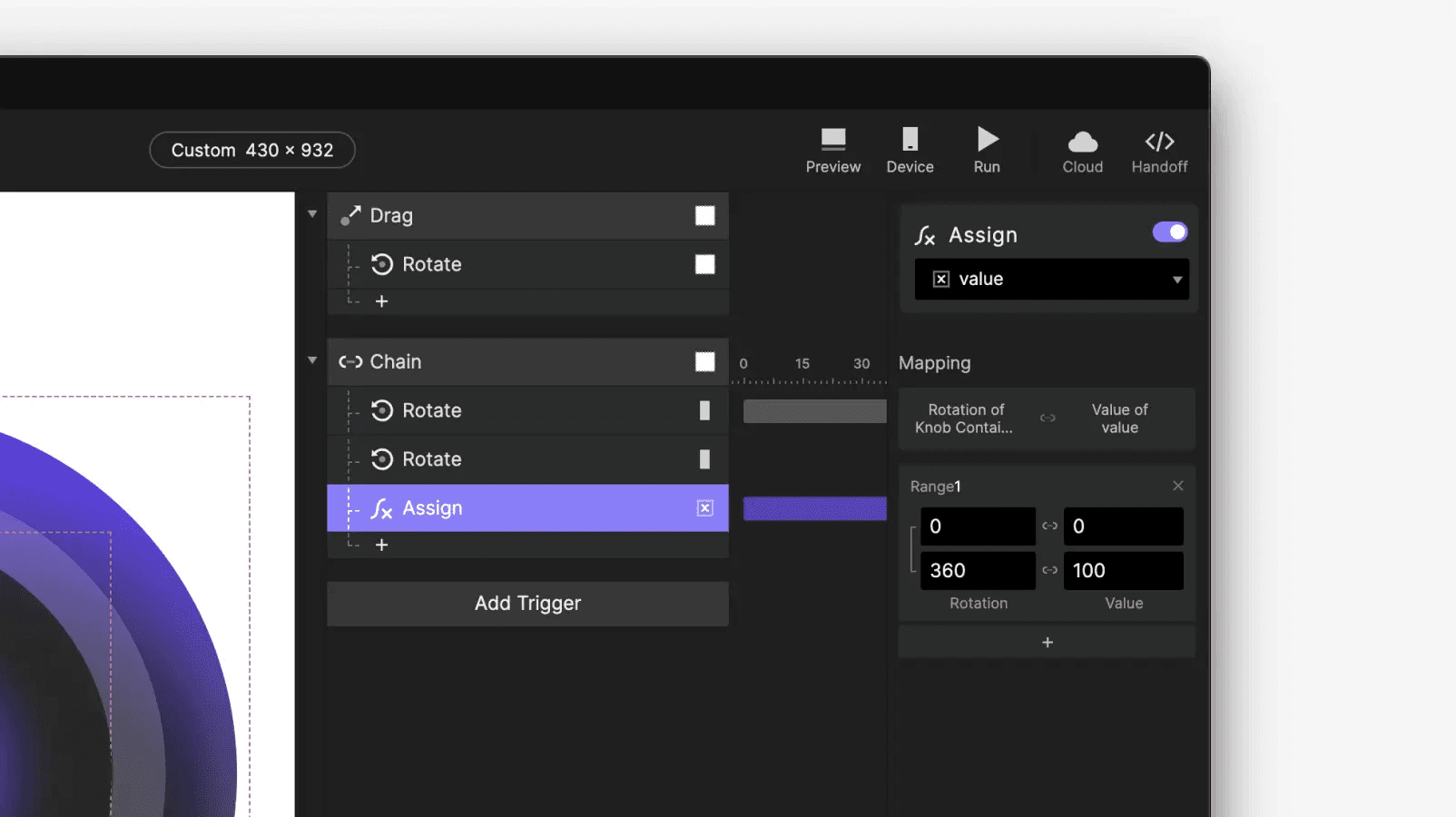
변수를 생성하고 이름을 value로 설정하세요. 이 변수를 선택한 상태에서 Chain에 Assign을 추가합니다. 변수를 value로 변경하여 컨테이너의 값에 따라 값이 할당되도록 합니다. Rotation 범위를 0에서 360으로, Value를 0에서 100으로 변경하세요.

디버거 아이콘을 클릭하여 값이 변경되는지 확인할 수 있습니다. 프리뷰 창을 열고 드래그해 보세요. 드래그할 때 value가 변하는 것을 확인할 수 있을 것입니다. value에 소수점 두 자리가 포함되어 있는 것을 볼 수 있는데, 다음 단계에서 이를 해결할 것입니다.

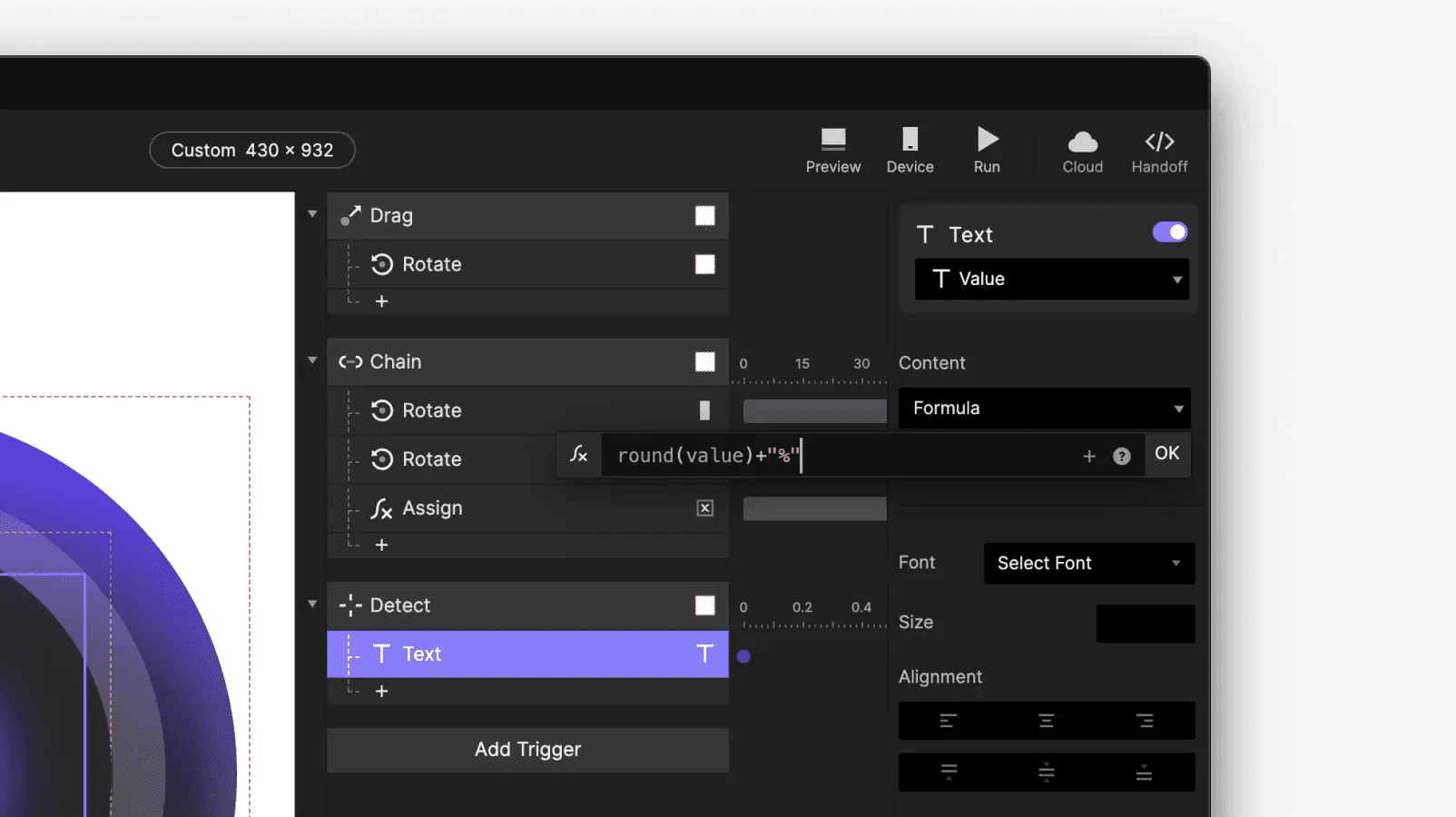
Value variable을 연결한 Detect 트리거를 생성하세요. Text response을 생성하여 text value에 연결합니다. 콘텐츠를 formula로 변경합니다. 수식은
round(value)+"%"를 사용하세요. 이렇게 하면 소수점이 제거되고 가장 가까운 정수로 반올림됩니다.

💡 round(): 숫자의 반올림 값을 반환합니다.
round(source:NUMBER)→ NUMBER
축하합니다!
튜토리얼을 마친 것을 축하드립니다! 이 과정을 통해 ProtoPie 프로젝트에서 멋진 원형 슬라이더를 만드는 방법을 마스터하셨기를 바랍니다. 여러분의 창의적인 결과물을 X(트위터)나 인스타그램에 #MadeWithProtoPie 해시태그와 함께 공유해 주세요!