[프로덕트 업데이트] 개선된 피그마 임포트와 Auto Layout 디자인
2024. 12. 19.
여러분의 요청에 응하여 커뮤니티에서 가장 많이 요청하신 기능 중 하나인 Auto Layout을 소개합니다!
이번 출시로 Auto Layout의 베타 버전이 처음 공개됩니다. 첫 번째 단계에서는 디자인 요소에 Auto Layout을 적용하고 Figma에서 Auto Layout 속성을 가져오는 기능에 초점을 맞췄습니다. 이를 통해 사용자들의 주요 불편 사항을 해결하고, 생산성을 높이며, Figma에서 ProtoPie로의 내보내기 과정을 더 빠르고 효율적으로 개선합니다.
내년에는 Auto Layout 기능이 프로토타이핑으로 확장되어, 디자인 및 인터랙션 워크플로우를 위한 완전 통합 솔루션을 제공될 예정입니다. 이번 베타 릴리스의 세부 사항과 Auto Layout이 디자인 프로세스를 어떻게 향상시킬 수 있는지 알아보세요.
디자인에서 Auto Layout이란 무엇인가요?
Auto Layout은 정의된 규칙과 관계에 따라 컨테이너 내 요소를 자동으로 조정하고 정렬하는 디자인 기능입니다. 디자이너가 요소의 속성(패딩, 간격, 방향, 크기 조정 옵션, 정렬 등)을 지정하면 반응형 디자인을 쉽게 만들 수 있습니다.
일반적인 사용 사례
동적 콘텐츠 조정: 텍스트 박스, 이미지 프레임 또는 폼 필드에서 콘텐츠가 추가, 제거 또는 크기 조정될 때 간격과 정렬이 자동으로 조정됩니다.
일관된 간격 및 정렬: 카드, 리스트, 그리드 같은 표준 레이아웃을 만들 때 일관된 패딩, 간격, 정렬을 유지합니다.
컴포넌트 기반 디자인: 버튼이나 네비게이션 바 같은 개별 컴포넌트를 업데이트하면 모든 인스턴스가 디자인 내에서 일관되게 자동으로 조정됩니다.

ProtoPie에서 Auto Layout은 어떻게 작동하나요?
ProtoPie Studio에서 Auto Layout은 특정 레이아웃 설정에 따라 컨테이너 내 요소를 자동으로 정렬하여 반응형 디자인을 쉽게 만듭니다.
Auto Layout 적용 방법
속성 패널 사용하기:
컨테이너를 선택하고 속성 패널에서 Auto Layout 옵션을 선택합니다.
컨텍스트 메뉴 사용하기:
단일 또는 다중 객체를 선택한 뒤, 우클릭하여 Add Auto Layout을 선택합니다. 선택한 객체는 자동으로 컨테이너로 이동하고 Auto Layout이 적용됩니다.
단축키 사용하기:
단일 또는 다중 객체를 선택하고 Shift + A를 눌러 Auto Layout을 적용합니다.
메뉴 바 사용하기:
객체를 선택한 후 메뉴 바에서 Object → Add Auto Layout을 클릭합니다.
Auto Layout을 제거하려면 속성 패널에서 Auto Layout 옵션의 선택을 해제하거나, 컨테이너를 우클릭한 후 Remove Auto Layout을 선택하세요.
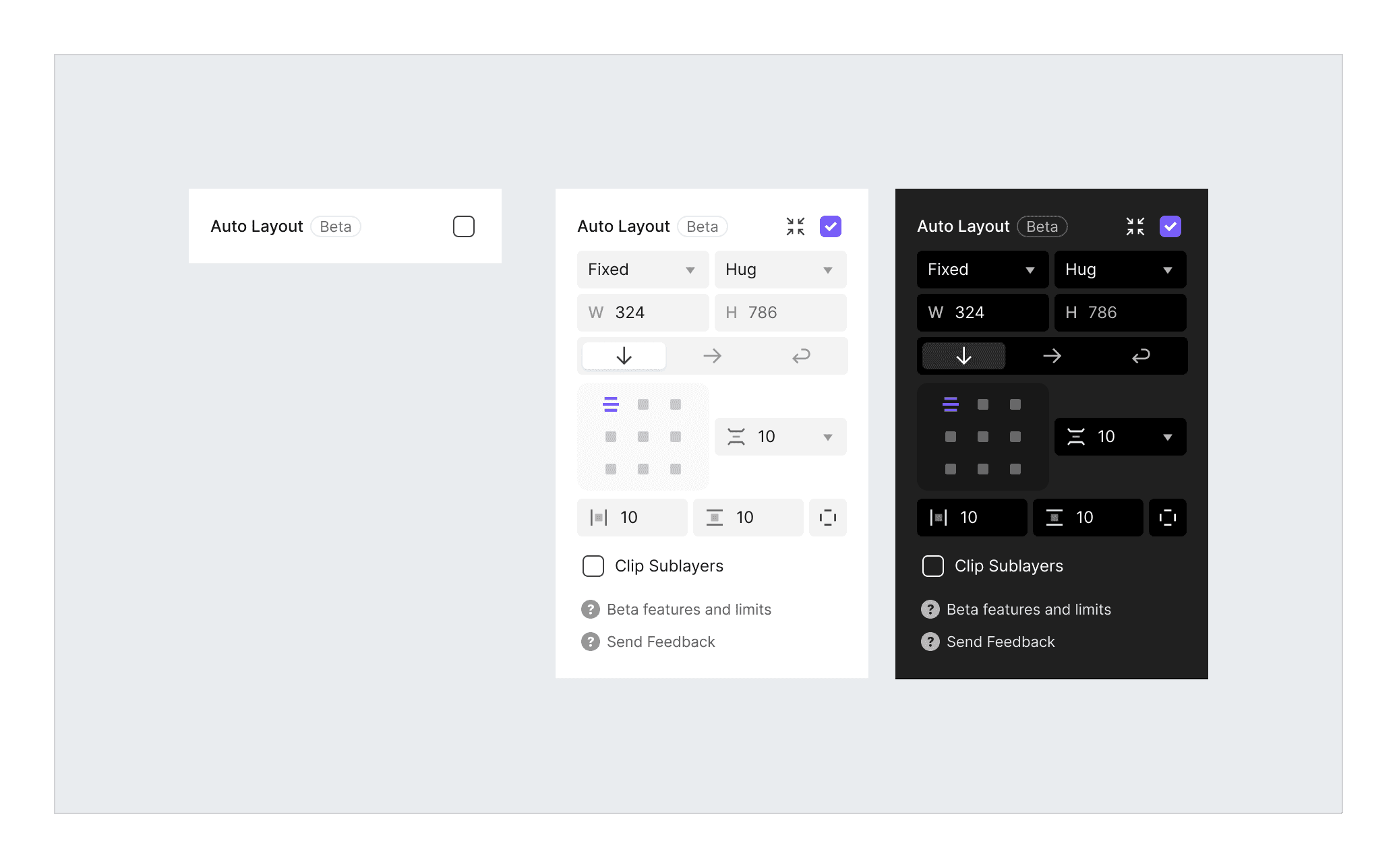
Auto Layout이 활성화되면 다음과 같은 작업을 수행할 수 있습니다:
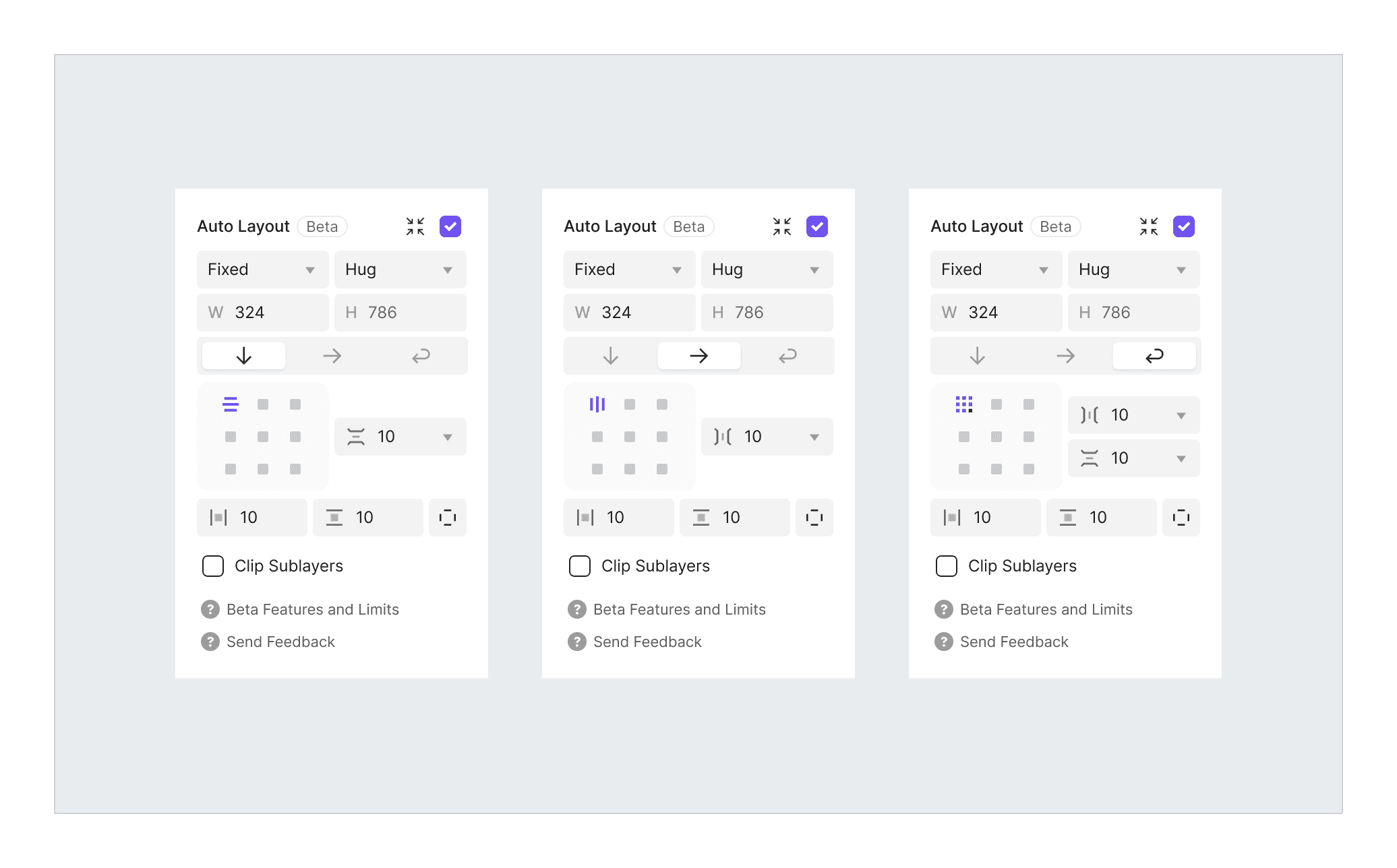
레이아웃 방향 설정: 속성(Property) 패널에서 가로(horizontal) 또는 세로(vertical) 정렬을 선택합니다.
자식 항목 재정렬: Layers 패널을 통해, 키보드 화살표를 사용해, 또는 캔버스에서 직접 자식 항목을 정렬할 수 있습니다.
자식 항목 크기 조정 제어: 자식 항목이 자동으로 부모 컨테이너를 채우도록 크기를 조정할 수 있습니다.
항목 간 간격 조정: 고정 간격을 설정하거나, 항목이 가용 공간에 맞게 자동으로 조정되도록 설정할 수 있습니다.
💡 참고: Mask 레이어, 단일 논컨테이너 레이어, 또는 오디오 레이어를 작업 중이라면 Auto Layout 옵션이 표시되지 않습니다.
ProtoPie에서 지원되는 Auto Layout 속성
ProtoPie Studio에서 Auto Layout을 적용할 수 있는 속성은 다음과 같습니다:
크기 조정 (Resizing)
방향 (Direction)
정렬 (Alignment)
패딩 (Padding)
간격 (Gap)
Auto Layout에서 지원되는 속성에 대해 더 알아보기 위해서는 다음 문서를 확인해 주세요.

Figma에서 Auto Layout 가져오는 방법
이번 릴리스로 ProtoPie는 Figma의 핵심 Auto Layout 속성을 대부분 지원하여 Figma에서 주요 Auto Layout 설정을 유지하며 가져올 수 있습니다. 하지만 'strokes', 'canvas stacking', 'align text baseline', max/min 크기 옵션 같은 고급 기능은 아직 지원되지 않습니다.
💡 매끄러운 가져오기를 위한 팁:
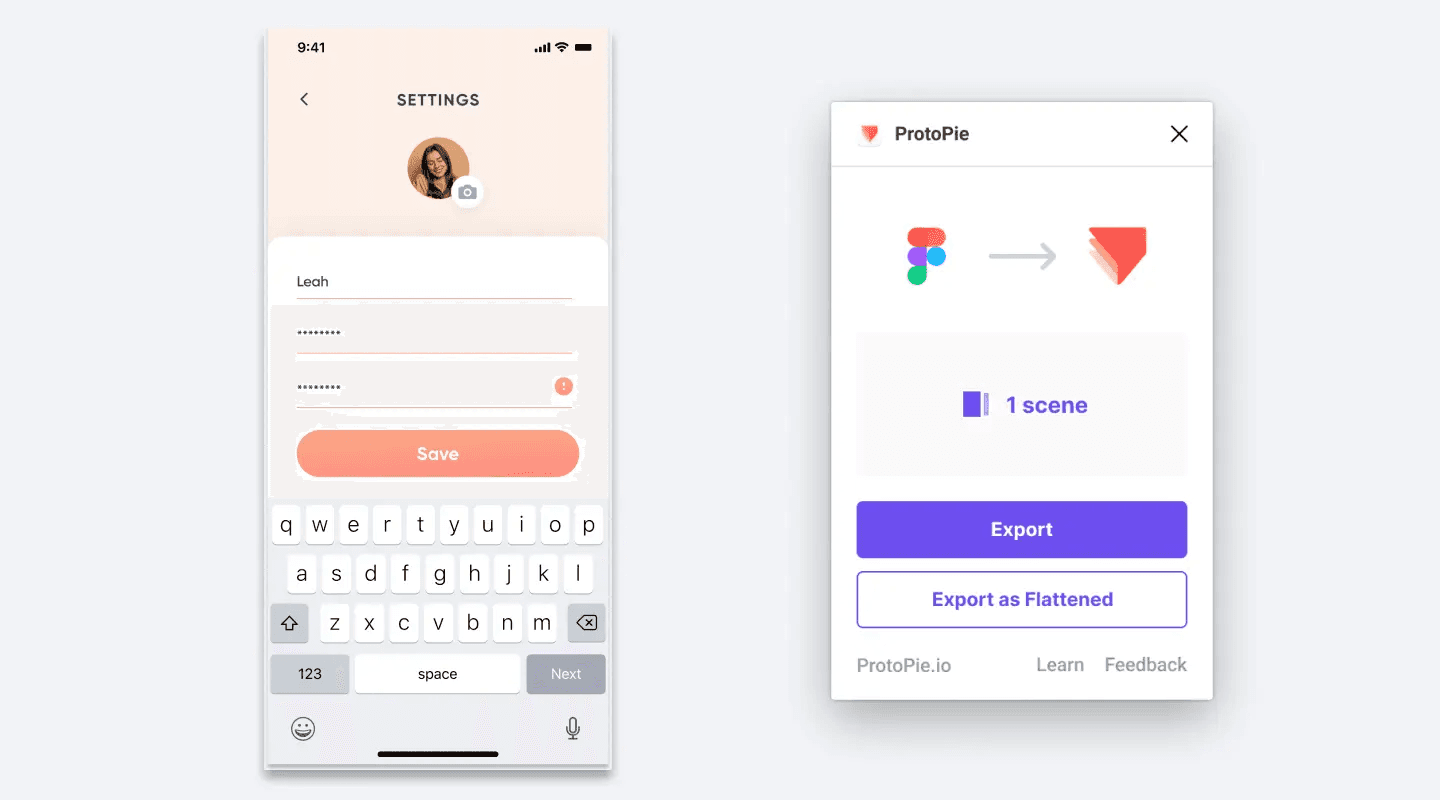
가져오기 중에는 Figma와 ProtoPie가 데스크톱에서 동시에 열려 있는 상태를 유지하세요.
Figma에서 최상위 프레임을 ProtoPie Studio로 가져오면 해당 프레임은 씬으로 변환되어 Auto Layout 설정을 포함한 원래 속성이 삭제됩니다. 그러므로 Figma의 최상위 프레임에 Auto Layout이 적용되어있다면 ProtoPie Studio로 옮겨지지 않고 씬에서 제외됩니다.
Figma 임포트에 대해 더 알아보기

자주 묻는 질문
Auto Layout이 인터랙션을 함께 작업하고 미리보기 윈도우나 ProtoPie Player 어플에서 미리보기가 가능한가요?
초기 베타 릴리스에서는 Auto Layout 기능과 인터랙션이 함께 지원되지 않습니다. 이 단계에서는 Auto Layout이 디자인 요소와 Figma로부터의 가져오기에 중점을 두어 작업 흐름의 효율성을 향상시키는 데 초점을 맞추고 있습니다.
Auto Layout이 적용된 레이어에 트리거와 응답을 추가할 수는 있지만, Preview 창에서 Auto Layout 내의 레이어가 이동하거나 크기가 조정될 경우, 다른 레이어는 캔버스에서처럼 함께 이동하거나 크기가 조정되지 않습니다.
프로토타이핑 및 인터랙션을 위한 Auto Layout 기능은 내년에 출시될 예정이니 기대해 주세요!
왜 Interactions 패널에서 Auto Layout 옵션이 보이지 않나요?
Auto Layout 옵션은 특정 조건에서만 Property 패널에서 사용할 수 있습니다. 다음은 옵션이 표시되거나 표시되지 않는 경우입니다:
Auto Layout 옵션이 Property 패널에 표시되는 경우:
단일 컨테이너를 선택하고 Auto Layout을 적용할 때.
Main Component를 선택하고 Auto Layout을 적용할 때.
두 개 이상의 레이어를 선택하고 Auto Layout을 적용할 때.
Auto Layout 옵션이 Property 패널에 표시되지 않는 경우:
Mask 레이어를 선택했을 때.
컨테이너가 아닌 단일 레이어를 선택했을 때.
오디오 레이어를 작업할 때 (오디오에는 Auto Layout을 적용할 수 없습니다).
Auto Layout 옵션이 보이지 않는다면, 선택한 항목이 지원되지 않는 경우에 해당하는지 확인하세요. 더 알아보기.
앞으로의 계획
이번 첫 번째 베타 릴리스에서 Auto Layout은 디자인 요소와 Figma 임포트를 강화하여 Auto Layout 속성을 ProtoPie에 직접 임포트하고 수정할 수 있게 함으로써 워크플로를 간소화하고 생산성을 높이며 더 빠른 내보내기를 가능하게 합니다. 앞으로 내년 출시 예정인 다음 단계에서는 Auto Layout이 프로토타이핑에도 적용되어 디자인과 인터랙션 워크플로를 모두 강화하는 더 강력하고 매끄러운 통합 기능을 제공할 예정입니다.
Auto Layout의 미래를 설계하는 데 여러분의 피드백이 필요합니다. 커뮤니티에 가입하여 의견을 공유하고, 질문을 남기고, 향후 업데이트에 대한 소식을 받아보세요.