[Tip] 조건부 로직으로 신속하게 프로토타입 양식 필드 제작하기
2024. 4. 2.
양식 필드 검증은 모든 앱과 웹 UX 디자인의 핵심입니다. 이는 사용자 오류를 방지하고 온라인 폼(양식) 작성 시 원활한 경험을 제공합니다. 디자인 단계에서 양식 검증을 위한 프로토타입을 생성하면 디자이너가 사용자 흐름에 대한 유용한 피드백을 얻고 올바른 정보가 입력되도록 하여 시간과 자원을 절약할 수 있습니다.
이를 위해서는 디자인에 조건부 논리를 완벽하게 적용할 수 있는 도구가 필요합니다. 이 글에서는 ProtoPie로 입력 필드를 프로토타입하는 방법을 안내해드리며, 실제 텍스트 입력 키보드를 사용하여 자신의 기기에서 쉽게 프로토타입을 테스트할 수 있습니다.
시작하기 전에
이 튜토리얼에 적극적으로 참여하려면 아래의 샘플 .pie 파일을 다운로드하고 장면 간 전환을 토글하세요. 빈 프로젝트부터 시작해보는 것을 추천드립니다. 연습을 통해 완성된 프로젝트를 보며 자신의 진행 상황을 확인하세요. 프로토타이핑을 즐겨보세요!
양식 필드 Pie 다운로드
필수 필드 검증이란 무엇인가?
필수 필드 검증은 폼 검증 기술로, 입력 필드를 채우지 않으면 폼을 제출할 수 없도록 합니다. 이는 사용자가 필요한 데이터를 제공하도록 보장하는 방법입니다. 이 검증은 일반적으로 빨간색 별표(*)로 표시되며, 필수 필드를 나타내는 일반적인 방법입니다.
텍스트, 검색, URL, 전화번호, 이메일, 비밀번호, 날짜, 숫자, 체크박스, 라디오 및 파일과 같은 다양한 입력 유형에 사용됩니다. 이 검증은 불완전한 폼 제출을 방지하여 사용자 경험을 향상시킵니다. ProtoPie의 입력 레이어 기능은 이 과정을 쉽게 만듭니다.
ProtoPie에서 필수 필드 검증 프로토타입하기
이제 필수 항목인 이름을 요청하는 텍스트 필드 예제를 살펴보겠습니다. 초기 프로젝트에는 디자인과 상호작용을 준비해 두었습니다:

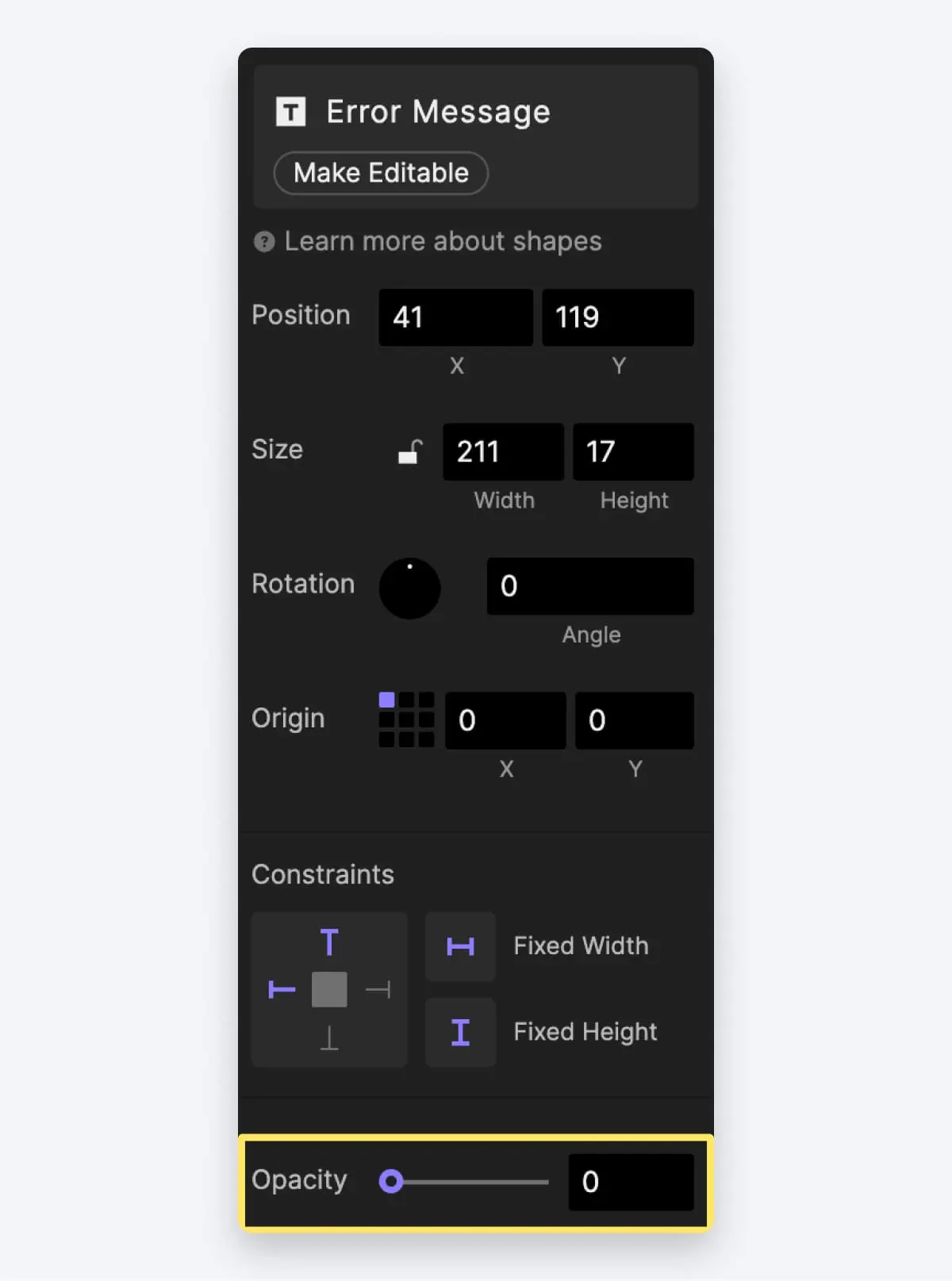
디자인 측면으로는 화면에 오류 메시지가 나타납니다. 이는 사용자 입력에 따라 표시되거나 숨겨지도록 나중에 애니메이션화됩니다.
인터랙션 측면으로는 "Text Field"의 기본 및 포커스 상태를 "Focus" 트리거를 사용하여 설정했습니다.
먼저 오류 메시지를 숨겨보겠습니다. 이를 위해 불투명도를 0으로 설정합니다.

텍스트 필드에 무언가 입력한 후 텍스트 필드의 외부를 클릭하거나 키보드의 엔터 키를 누릅니다. 이 시점에서 텍스트 필드가 여전히 비어 있는지 확인합니다. 텍스트 필드가 비어 있으면 텍스트 필드의 오류 상태와 함께 오류 메시지가 표시됩니다.
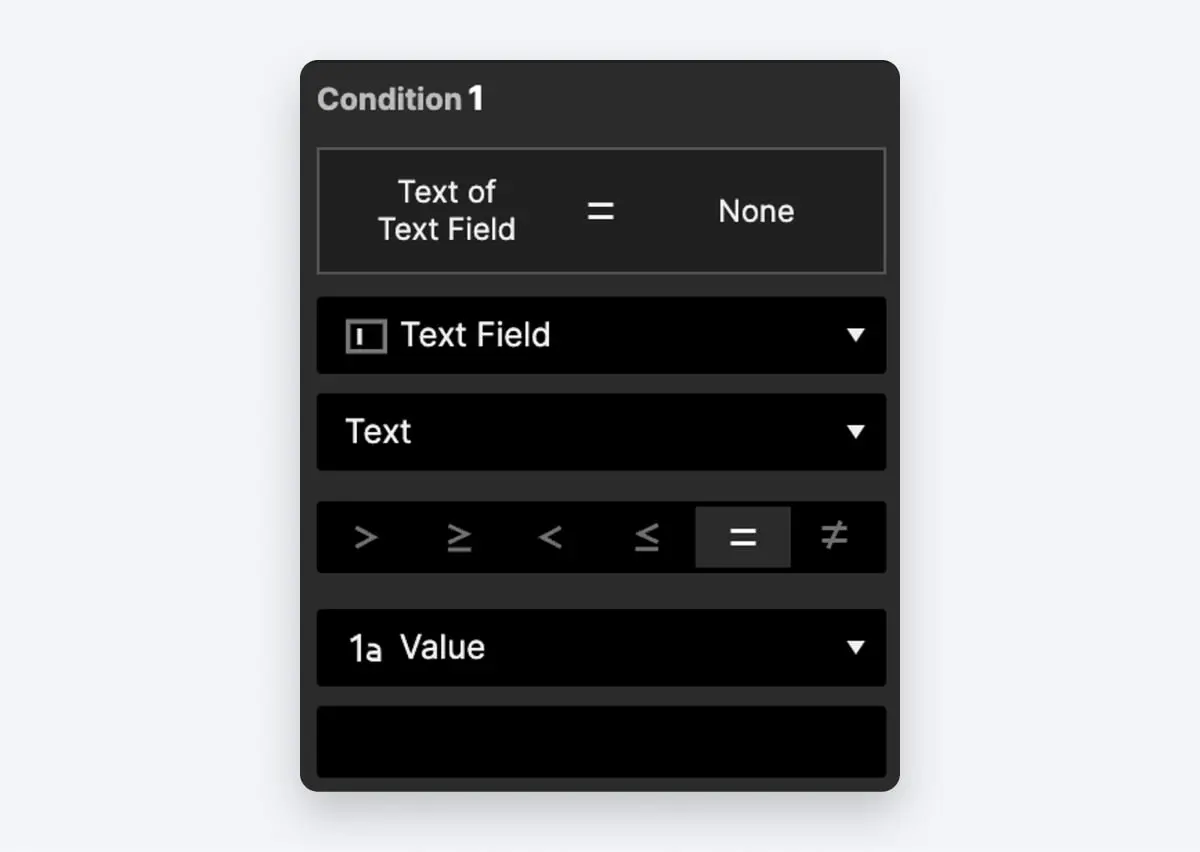
“Focus Out” 트리거에 조건을 추가합니다. 조건을
Text of Text Field = "NONE"으로 설정합니다. 이 조건은 텍스트 필드가 비어 있는지 확인합니다.
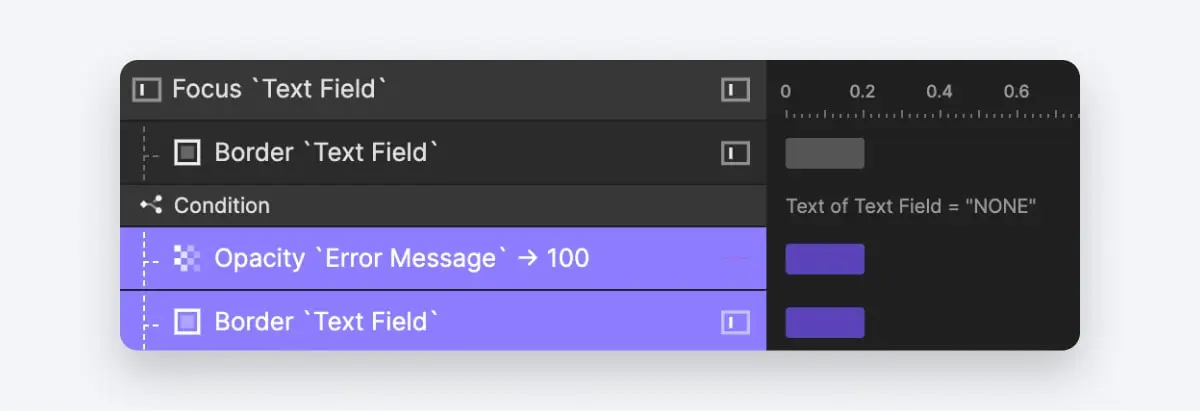
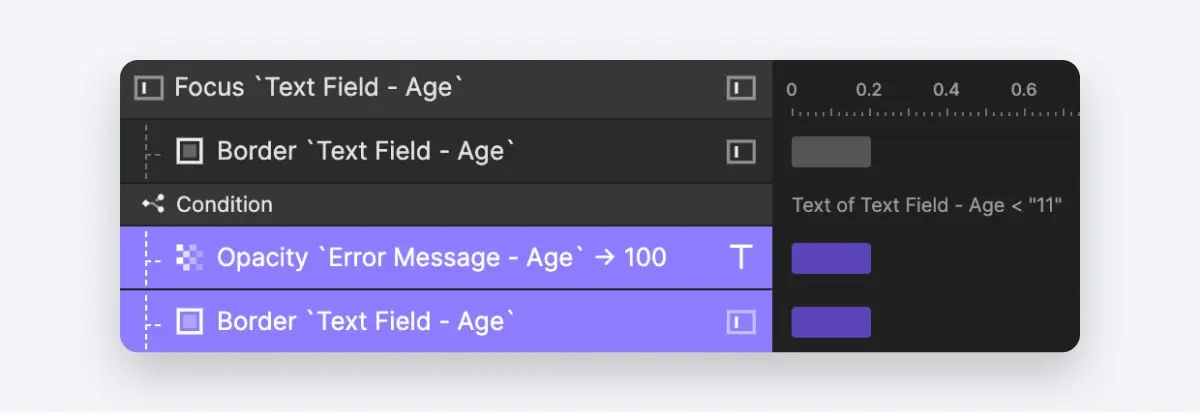
필수 필드 확인 조건 조건이 만족되면 오류 상태를 애니메이션화합니다.
"Error Message" 레이어에 "Opacity" 응답을 추가하여 불투명도를 100으로 설정합니다.
또한 "Text Field" 레이어에 "Border" 응답을 추가하여 테두리에 빨간색을 지정합니다.

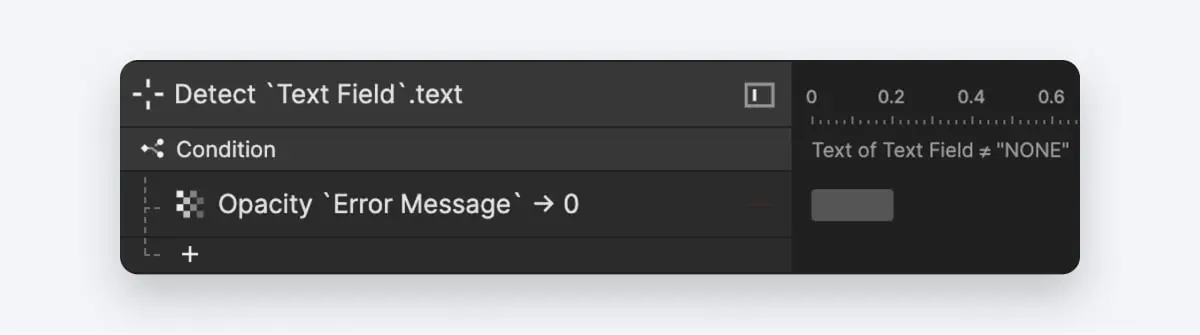
3. 다음으로, 텍스트 필드가 내용을 감지하면 오류 메시지가 사라지도록 추가 인터랙션을 도입하겠습니다. 이를 위해 "Detect" 트리거를 사용합니다. Detect 트리거는 대상 객체의 변경 사항을 지속적으로 모니터링합니다.
"Text Field" 레이어에 "Detect" 트리거를 추가하고 "Text" 속성을 감지합니다. (입력 레이어의 경우, 텍스트 속성은 필드 내부의 내용을 나타냅니다)
텍스트 필드가 채워졌는지 확인하는 조건을 만듭니다.
Text of Text Field ≠ "NONE"조건을 사용합니다.이 조건에서 오류 메시지를 사라지게 하기 위해 "Opacity" 응답을 적용하여 불투명도를 0으로 설정합니다.

범위 검사가 무엇인가?
범위 검사는 입력 데이터가 사전 정의된 범위 내에 있는지 확인하는 입력 검증 유형입니다. 범위 검사의 예는 다음과 같습니다:
나이: 예를 들어, 중학생의 나이는 11세에서 16세 사이일 가능성이 큽니다. 컴퓨터는 11에서 16 사이의 숫자만 허용하도록 프로그래밍될 수 있습니다.
지리적 데이터: 위도와 경도는 지리적 데이터에서 일반적으로 사용됩니다. 위도 값은 -90에서 90 사이여야 하며, 경도 값은 -180에서 180 사이여야 합니다. 이 범위를 벗어난 값은 유효하지 않습니다.
문자열: 문자열의 최소 및 최대 길이를 검사합니다. 예를 들어, 비밀번호가 8자에서 16자 사이인지 확인합니다.
ProtoPie에서 범위 검사 프로토타입하기
예제 프로젝트에서 "Range Checking" 씬으로 이동합니다.
중학생이 자신의 나이를 입력해야 하며, 나이가 11세에서 16세 사이인지 확인하는 예제를 살펴보겠습니다.

이 인터랙션은 첫 번째 예제를 기반으로 하여 사용자 입력 요구 사항을 보장합니다. 이 시나리오에 대한 사전 구성된 인터랙션은 인터랙션 패널의 Age" 그룹 내에 있습니다.
사용자가 텍스트 필드에서 벗어날 때 입력 값을 검증하도록 ProtoPie를 설정하겠습니다.
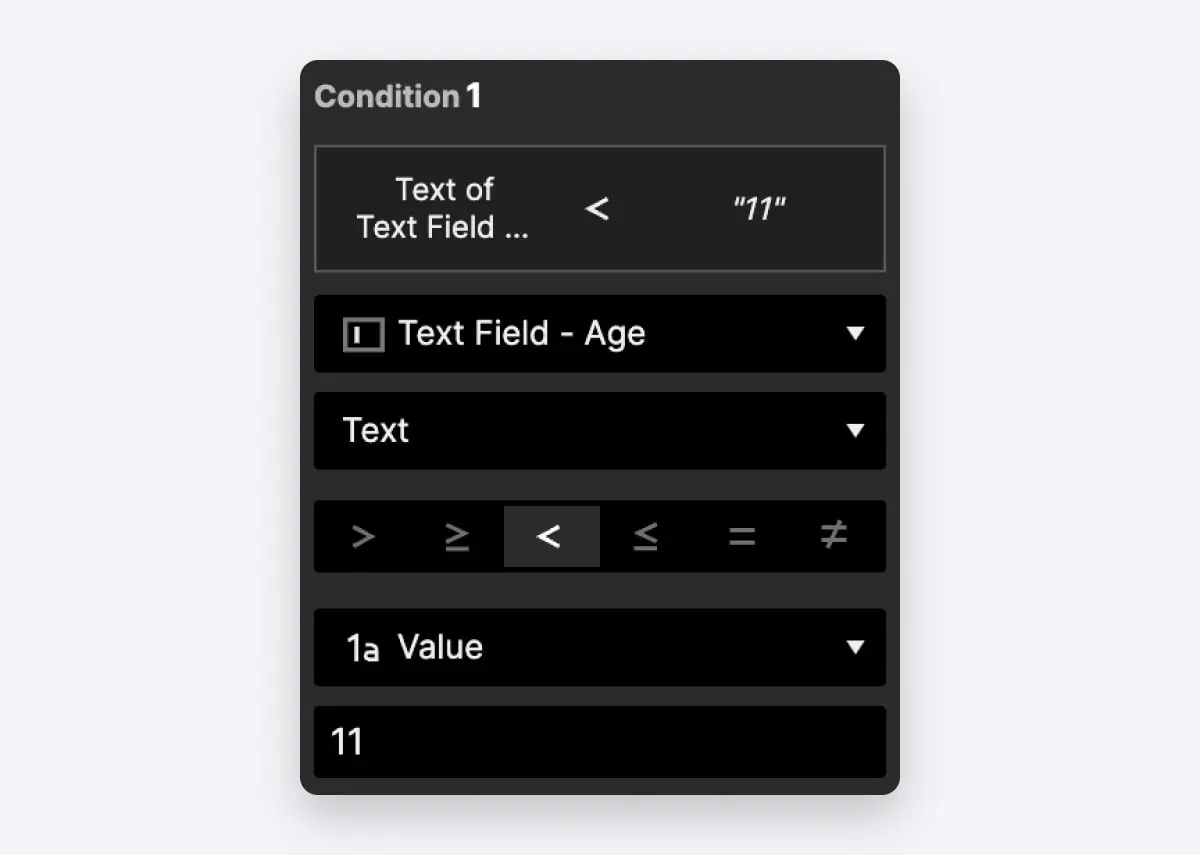
“Focus Out” 트리거에 조건을 하나 더 추가합니다. 사용자가 11보다 작은 나이를 입력했을 때를 처리하기 위해
Text of Text Field - Age < 11로 조건을 설정합니다. 다음 응답을 구현합니다:

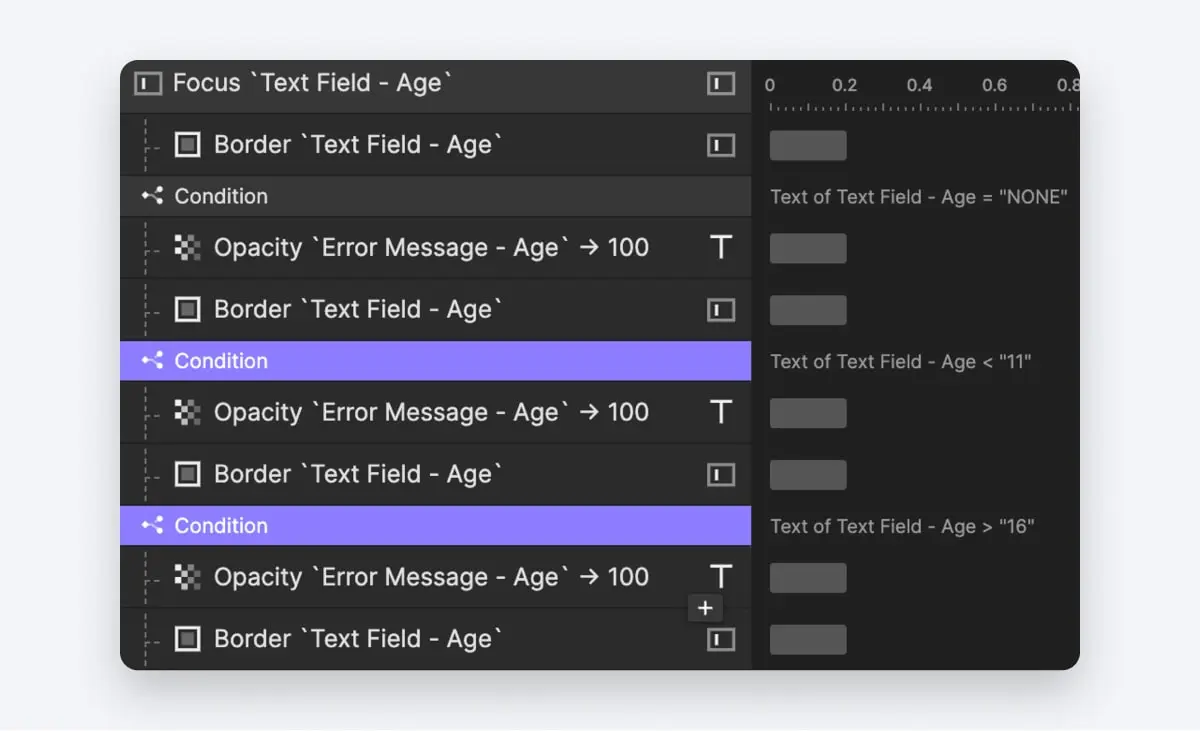
최소 값 확인 조건 값이 11보다 작은지 확인하는 조건 "Error Message - Age" 레이어에 "Opacity" 응답을 추가하여 불투명도를 100으로 설정합니다.
"Text Field - Age" 레이어에 "Border" 응답을 추가하여 테두리에 빨간색을 지정합니다.

2. 사용자가 16보다 큰 나이를 입력했을 때를 확인하기 위해 Text of Text Field - Age > 16 조건을 추가합니다. 이전 조건과 동일한 상호작용을 복사하여 붙여넣어 오류 메시지가 표시되도록 합니다.

두 번째 예제로 넘어가 비밀번호 길이를 검증합니다. 비밀번호는 8자에서 16자 사이여야 합니다.

상호작용 패널의 “Password” 그룹에서 사전 제작된 인터랙션을 찾을 수 있습니다.
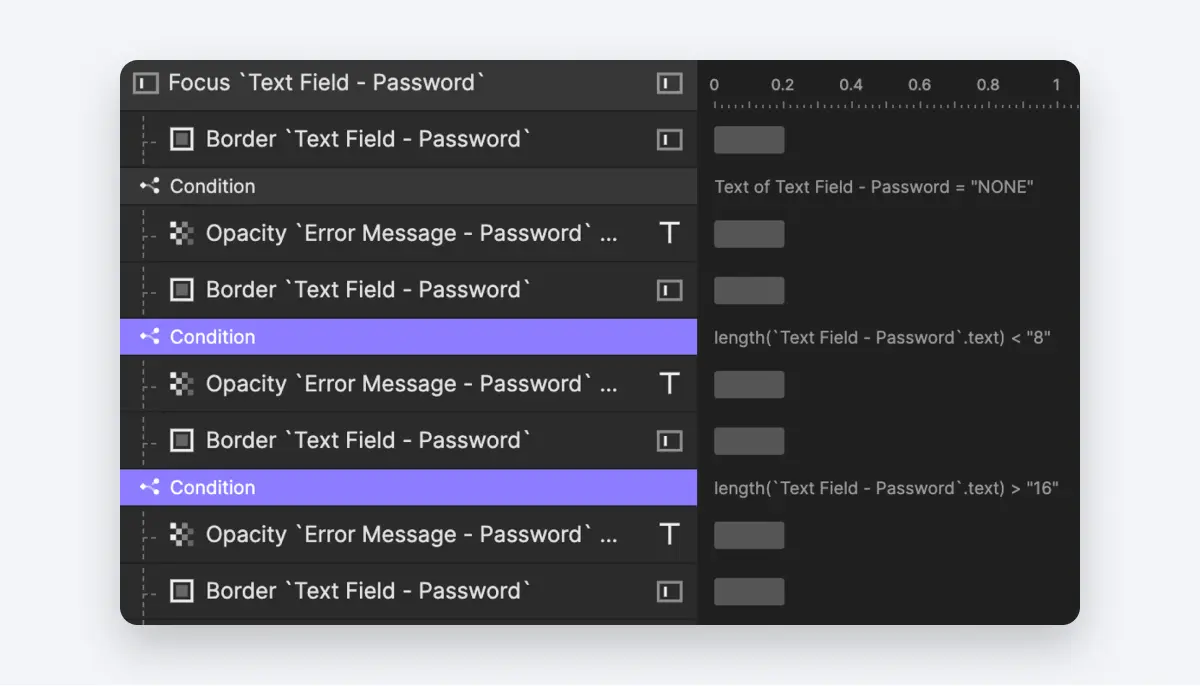
이제 “Focus Out”에 대한 오류 상태를 설정하겠습니다.
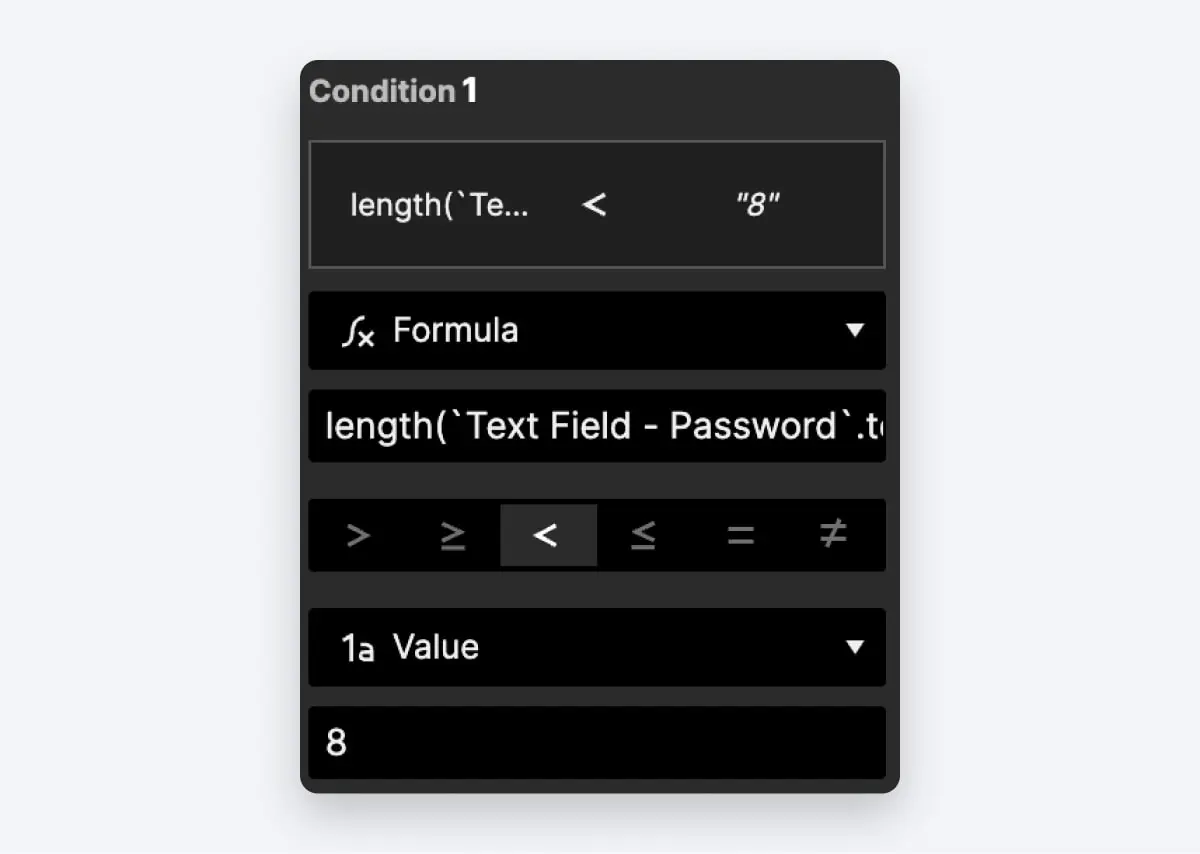
첫 번째 조건은 비밀번호가 너무 짧은지 확인하는 데 사용됩니다.
length(`Text Field - Password`.text) < 8조건을 사용합니다. length() 함수는 문자열의 길이를 확인하는 ProtoPie의 함수입니다.

두 번째 조건은 비밀번호가 너무 긴지 확인하는 것입니다.
length(`Text Field - Password`.text) > 16

일관성 검사란 무엇인가?
일관성 검사는 입력된 데이터가 논리적으로 일관성이 있는지 확인하는 데이터 검증 유형입니다. 데이터에 내부 충돌이 없는지 확인합니다. 예를 들어:
비밀번호 확인: 재입력된 비밀번호가 이전에 입력된 비밀번호와 일치하는지 확인.
주문 및 배송 날짜: 배송 날짜가 발송 날짜 이후인지 확인. 또한, 발송 날짜가 주문 날짜 이전이 아닌지 확인.
ProtoPie에서 일관성 검사를 프로토타이핑하는 방법
사용자가 확인을 위해 비밀번호를 다시 입력해야 하는 예를 들어보겠습니다.

예제 프로젝트에서 "Consistency Checking" 씬으로 이동합니다. 비밀번호 필드를 위한 인터랙션이 이미 준비되어 있습니다. 이제 "Confirm Password" 필드에 집중해 보겠습니다.
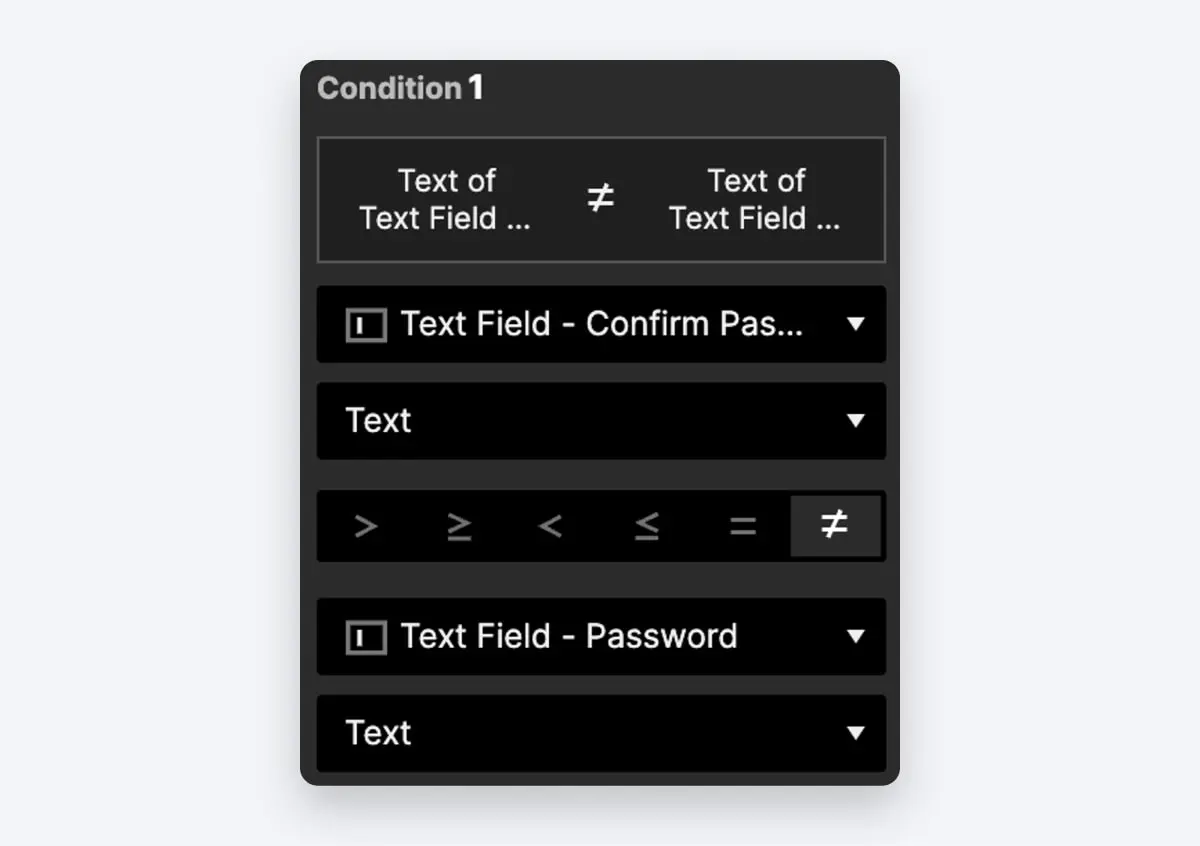
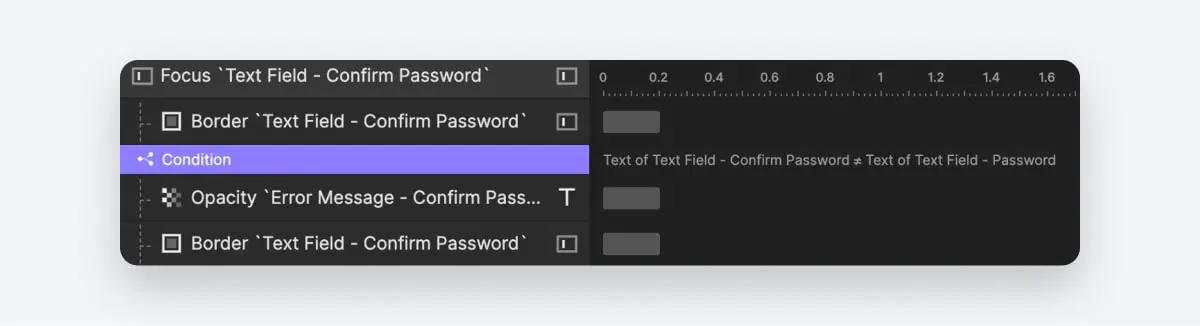
인터랙션 패널의 "Confirm Password" 그룹에서 "Mouse Out" 트리거를 찾습니다.
Text of Text Field - Confirm Password ≠ Text of Text Field - Password가 다를 때를 확인하는 조건을 추가합니다. 이 조건은 두 비밀번호가 일치하지 않음을 나타냅니다.

이 조건에서, 텍스트 필드의 테두리를 빨간색으로 만들고 오류 메시지를 표시하여 오류 상태를 구성할 수 있습니다.

데이터 유형 유효성 검사란?
데이터 유형 검사는 입력 필드에 입력된 데이터가 예상된 데이터 유형과 일치하는지 확인하는 입력 검증 유형입니다. 예를 들어:
나이: 나이 필드는 일반적으로 숫자만 허용합니다. 온라인 양식을 작성할 때, 나이 필드는 숫자가 아닌 항목을 거부합니다.
신용 카드 번호: 신용 카드 번호를 입력할 때 숫자만 허용됩니다. 문자나 특수 문자는 거부됩니다.
도시 이름: 일부 애플리케이션에서는 도시 이름 필드에 문자만 허용됩니다. 예를 들어, "Toronto123"과 같은 입력은 거부되고, "Toronto"와 같은 알파벳 입력만 허용됩니다.
ProtoPie에서 데이터 유형 유효성 검사를 프로토타이핑하는 방법
여기에서는 입력 필드가 정수 수량을 요구하는 실용적인 시나리오를 살펴보겠습니다.

이 예제는 샘플 프로젝트의 "Data Type Validation" 씬에 있습니다.
"Mouse Out" 트리거에서 사용자의 입력을 검증하는 조건을 만듭니다.
이 조건에서는 숫자가 아닌 입력을 엄격히 거부해야 합니다. 다음 조건을 사용하세요:
regexextract(Text Field.text,"[0-9]+") ≠ Text of Text Field

regexextract(): 지정된 정규 표현식 패턴과 일치하는 첫 번째 하위 문자열을 추출하는 함수입니다.Text Field.text: "Text Field" 입력의 텍스트 콘텐츠를 나타냅니다.[0-9]+: 하나 이상의 숫자를 일치시키는 정규 표현식 패턴입니다.[0-9]: 0에서 9까지의 모든 숫자와 일치합니다.+: 앞의 패턴([0-9]의 경우)이 하나 이상 연속으로 나타나는 경우를 지정합니다.
방정식의 왼쪽(regexextract(Text Field.text,"[0-9]+") ≠ Text of Text Field)은 입력된 텍스트에서 숫자로 구성된 첫 번째 하위 문자열을 추출합니다. 예를 들어:
"123abc"를 입력하면 "123"이 반환됩니다.
"def456"를 입력하면 "456"이 반환됩니다.
조건은 이 추출된 숫자 하위 문자열이 "Text Field"의 원래 텍스트와 일치하지 않는지 확인합니다. 일치하지 않으면 숫자가 아닌 문자가 입력에 포함되어 있음을 의미합니다.
이 조건 아래에서 텍스트 필드의 테두리 색을 빨간색으로 설정하고 오류 메시지를 표시하여 지정된 조건에 대한 오류 상태를 설정할 수 있습니다.

패턴 매칭이란?
입력 검증에서 패턴 매칭은 특정 패턴이나 형식을 정의하고 입력 데이터가 이 패턴에 맞는지 확인하는 것을 포함합니다. 소프트웨어 개발에서는 일반적으로 정규 표현식(regex)을 사용합니다.
정규 표현식은 문자열 내 특정 문자나 단어를 검색하기 위한 패턴을 지정하여 작동합니다. 코드 작성이 어려운 경우 AI를 활용하여 필요한 코드를 생성할 수 있습니다.
예를 들어:
이메일 유효성 검사: 이메일 주소의 유효성을 확인하려면 "@" 기호 앞에 문자가 있고, 이후에 추가 문자가 있으며, 마지막에 마침표와 최소 두 글자의 알파벳이 있는지 확인합니다.
비밀번호 유효성 검사: 비밀번호는 최소 하나의 숫자, 대문자 및 소문자를 포함하고, 최소 8자 이상이어야 합니다.
정규 표현식에 대한 자세한 내용은 빠른 가이드를 참조하세요. 코드 작성이 어렵다면 AI의 도움을 받으세요.
ProtoPie에서 패턴 매칭을 프로토타이핑하는 방법
샘플 프로젝트의 "Pattern Matching" 씬에서, 사용자가 비밀번호에 최소 1개의 대문자와 3개의 숫자를 포함해야 하는 경우를 살펴보겠습니다.

"Mouse Out" 트리거에서 비밀번호가 대문자 요구 사항을 충족하는지 확인하는 첫 번째 조건을 만듭니다. 다음과 같이 조건을 구성하세요:
regexextract(`Text Field - Password`.text,"[A-Z]") = "NONE”

[A-Z] 패턴은 대문자 문자를 일치시키며, 첫 번째 대문자 문자를 반환합니다. 예를 들어, "abcDE"를 입력하면 "D"가 반환됩니다.
"NONE"이 반환되면 조건이 충족되지 않음을 나타내며, 필드에 대한 오류 상태를 애니메이션화할 수 있습니다.
두 번째 조건으로 비밀번호가 최소 3개의 숫자를 포함하는지 확인합니다. 다음 요구 사항을 사용하세요:
regexextract(`Text Field - Password`.text,"^(.?[0-9]){3,}.$")= "NONE”

^: 문자열의 시작을 나타냅니다.(.*?[0-9]): 숫자 뒤에 어떤 문자 시퀀스(비탐욕적)와 일치합니다.{3,}: 이 패턴이 최소 3번 나타나야 합니다..*: 나머지 문자를 일치시킵니다.$: 문자열의 끝을 나타냅니다.
이 함수는 지정된 요구 사항을 충족하는 문자열을 엄격하게 확인하고 반환합니다. "NONE"이 반환되면 조건이 충족되지 않음을 나타내며, 이 경우 비밀번호 필드에 대한 오류 상태를 애니메이션화해야 합니다.
ProtoPie로 더 나은 사용자 경험을 설계하세요.
양식 필드는 ProtoPie가 효율적으로 만드는 제품 디자인의 여러 요소 중 하나입니다. 필수 필드 확인, 범위 유효성 검사, 일관성 검사, 데이터 유형 유효성 검사 및 패턴 매칭과 같은 검증 패턴을 쉽게 통합할 수 있습니다.
ProtoPie의 고품질 프로토타이핑 기능을 활용하여 디자인의 전체 효과를 높이세요!

