[기업 사례] Riot Games: 게임 UX/UI 디자인의 혁신
2024. 8. 22.
빠르게 변화하는 게임 개발 세계에서, 사용자 경험(UX)과 사용자 인터페이스(UI)를 신속하게 프로토타입하고 반복하는 능력은 매우 중요합니다. 게임 산업의 선두주자인 Riot Games는 자사의 인기 게임의 디자인 프로세스를 향상시키기 위해 고급 프로토타이핑 도구인 ProtoPie를 도입했습니다.
이 케이스 스터디에서는 ProtoPie가 어떻게 Riot Games의 디자인 도구의 필수적인 부분이 되었으며, 플레이어의 몰입도와 만족도를 높이는 혁신적인 UX/UI 솔루션을 어떻게 구현하게 되었는지 자세히 다룹니다.
한국어 자막 설정을 통하여 한국어로 웨비나를 즐겨보세요.
개요
- 게임 UX/UI 프로토타이핑이란 무엇인가?
- Riot Games의 인터랙션 디자인
- Riot Games의 워크플로우에 ProtoPie 통합
- Riot Games에서 ProtoPie의 주요 기능과 이점
- Robert Ignasiak과의 Q&A
게임 UX/UI 프로토타이핑이란 무엇인가?
게임 UX/UI 프로토타이핑은 플레이어가 게임의 인터페이스와 상호작용하는 초기 모델을 만드는 작업을 포함합니다. 이에는 메뉴, 게임 내 컨트롤, 피드백 시스템 등이 포함됩니다. 이러한 초기 모델링은 디자이너가 게임의 사용자 경험과 인터페이스를 개선하기 위해 중요한 작업입니다.
효과적인 프로토타이핑은 사용성 문제를 식별하고, 게임이 접근 가능하고 즐거운 경험을 제공하도록 보장하며, 개발의 후반 단계에서 발생할 수 있는 비용이 많이 드는 변경의 위험을 크게 줄입니다. 초기 단계에서 다양한 디자인을 테스트함으로써 개발자는 최종 제품이 플레이어의 기대와 선호에 정확히 부합하는지 확인할 수 있습니다.
Riot Games의 인터랙션 디자인
Riot Games: 플레이어 중심 접근 방식
Riot Games는 세계에서 가장 플레이어 중심의 게임 회사가 되겠다는 목표를 가지고 있으며, 이를 위해 매력적이고 사랑받는 게임을 개발하는 데 전념하고 있습니다. "리그 오브 레전드"와 "발로란트"와 같은 인기 타이틀로 잘 알려진 Riot Games는 고품질의 게임 경험에 대한 열정을 가진 글로벌 오디언스를 대상으로 합니다.
회사의 헌신은 게임 개발을 넘어 e스포츠 분야에서 선구적인 역할을 하고, 넷플릭스 시리즈 "아케인"과 같은 인기 미디어를 제작하는 데까지 확장됩니다.

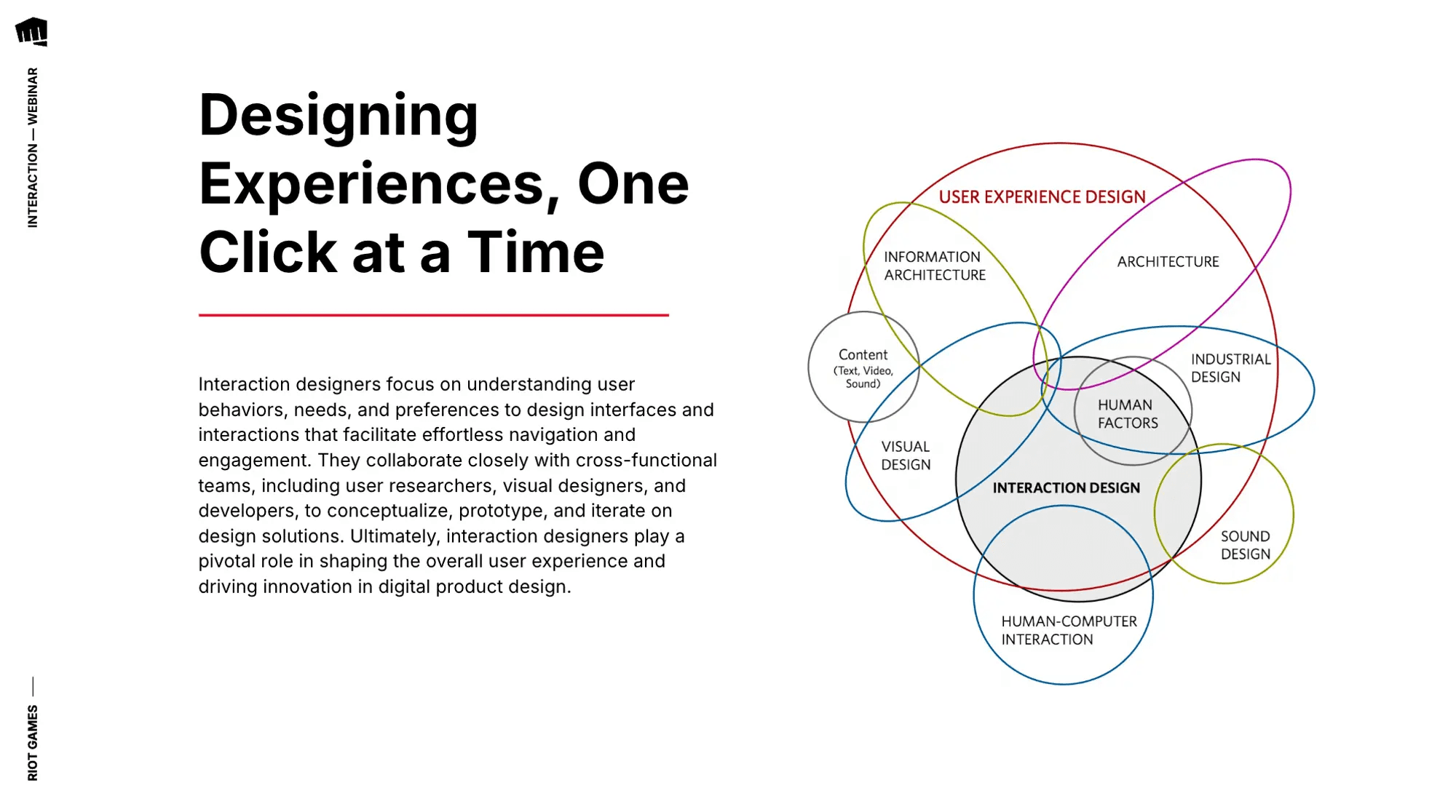
Riot Games의 인터랙션 디자인이란 무엇인가?
Riot Games에서의 인터랙션 디자인은 게임 내 경험을 넘어, 플레이어가 게임에 도달하기까지의 모든 접점을 포함합니다. 여기에는 계정 관리, 채팅과 같은 소셜 기능, 게임을 홍보하는 웹사이트, Riot Mobile과 같은 다양한 클라이언트 인터페이스 등이 포함됩니다.

Riot Games는 인터랙션 디자인을 시각적 디자인, 사운드, 사용자 경험이 완벽하게 결합되는 "매직 모먼트"로 보고 있습니다. 이 순간은 브랜드의 가치를 구현하고 전반적인 플레이어 경험을 향상시키는 데 필수적입니다. 이는 기능적 디자인을 매력적이고, 촉각적인 인터랙션으로 변형하여 플레이어에게 공감을 불러일으키는 세심하고 종종 보이지 않는 과정입니다.
Riot Games에서 인터랙션 디자이너의 역할은?
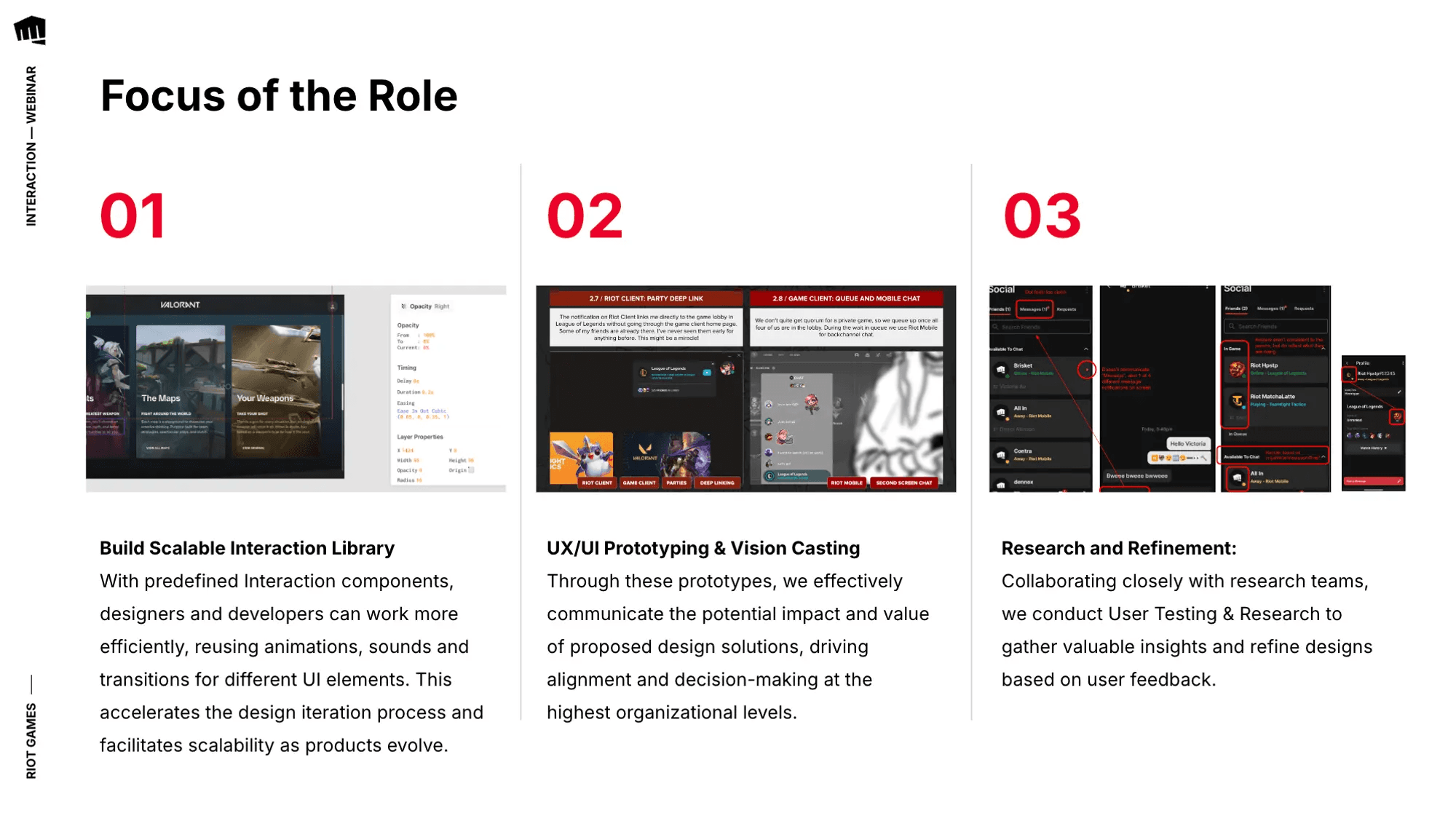
Riot Games에서 인터랙션 디자이너의 역할은 다면적이며 게임 개발 과정에서 매우 중요한 역할을 합니다. 이 디자이너들은 주로 다음과 같은 세 가지 주요 책임을 맡고 있습니다:
1. 확장 가능한 인터랙션 및 컴포넌트 라이브러리 개발 및 기여
Riot의 인터랙션 디자이너들은 "Play"라는 디자인 시스템을 만들고 유지하며, 이 시스템에는 애니메이션, 사운드, 전환과 같은 사전 정의된 컴포넌트가 저장되어 있어 운영 효율성을 높이고 게임 간의 일관성을 보장합니다. 이 시스템을 통해 개발자들은 이러한 요소들을 쉽게 액세스하고 구현할 수 있어 개발 과정을 간소화합니다.
2. UX/UI 프로토타이핑 참여
UX/UI 프로토타이핑 단계에서 인터랙션 디자이너들은 조직의 목표에 부합하는 기능을 구축하고 테스트하며 의사결정을 돕습니다.
3. 사용자 테스트를 통한 연구 및 개선에 집중
마지막으로, 연구 팀과 협력하여 플레이어의 피드백을 지속적으로 수집하고 분석함으로써, 최종 제품이 사용자 기대에 부합하고 전반적인 플레이어 경험을 향상시키도록 디자인을 개선합니다.

ProtoPie의 Riot Games 워크플로우 통합
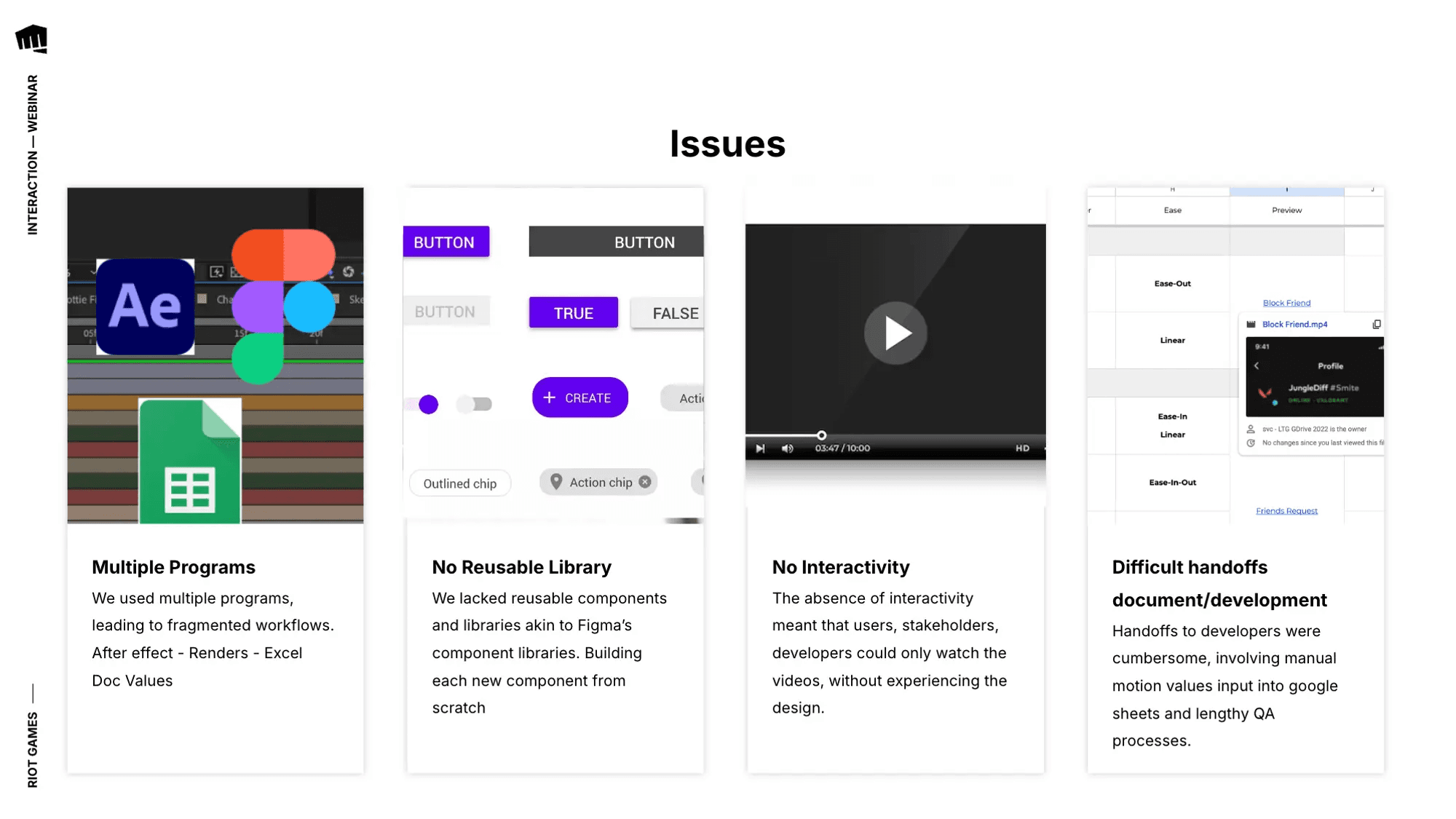
ProtoPie 도입 이전: 단편화된 워크플로우와 긴 렌더링 및 미리보기 시간
ProtoPie를 도입하기 전, Riot Games의 프로토타이핑 프로세스는 많은 회사들과 유사한 워크플로우를 가지고 있었습니다. 이는 Figma에서 디자인을 시작하고, AEUX와 같은 프로그램을 통해 전송한 후, After Effects에서 최종 작업을 완료하는 방식이었습니다. 이러한 워크플로우는 긴 렌더링 및 미리보기 시간으로 인해 여러 도전 과제를 야기했습니다:
- 여러 도구 사용: 여러 애플리케이션을 사용하면 과정이 느려지고 실시간 협업 및 반복 작업이 방해받습니다.
- 재사용 가능한 라이브러리의 부족: 단편화된 워크플로우로 인해 컴포넌트를 재사용할 수 없어 개발 핸드오프가 복잡해지고 종종 오해와 긴 품질 보증 과정이 발생했습니다.
- 상호작용이 없는 정적 프로토타입: 정적 프로토타입으로 인해 이해관계자들이 디자인을 완전히 경험할 수 없었고, 프레젠테이션의 영향력이 감소했습니다.
- 어려운 개발 핸드오프: 최종 출력물은 Google 스프레드시트와 유사한 그리드 형식으로 정리된 무거운 MP4 파일이었으며, 상호작용성이 없고 즉각적인 피드백이 불가능했습니다. 이로 인해 개발자들이 디자인 의도를 정확히 이해하고 실행하는 데 어려움이 있었습니다.

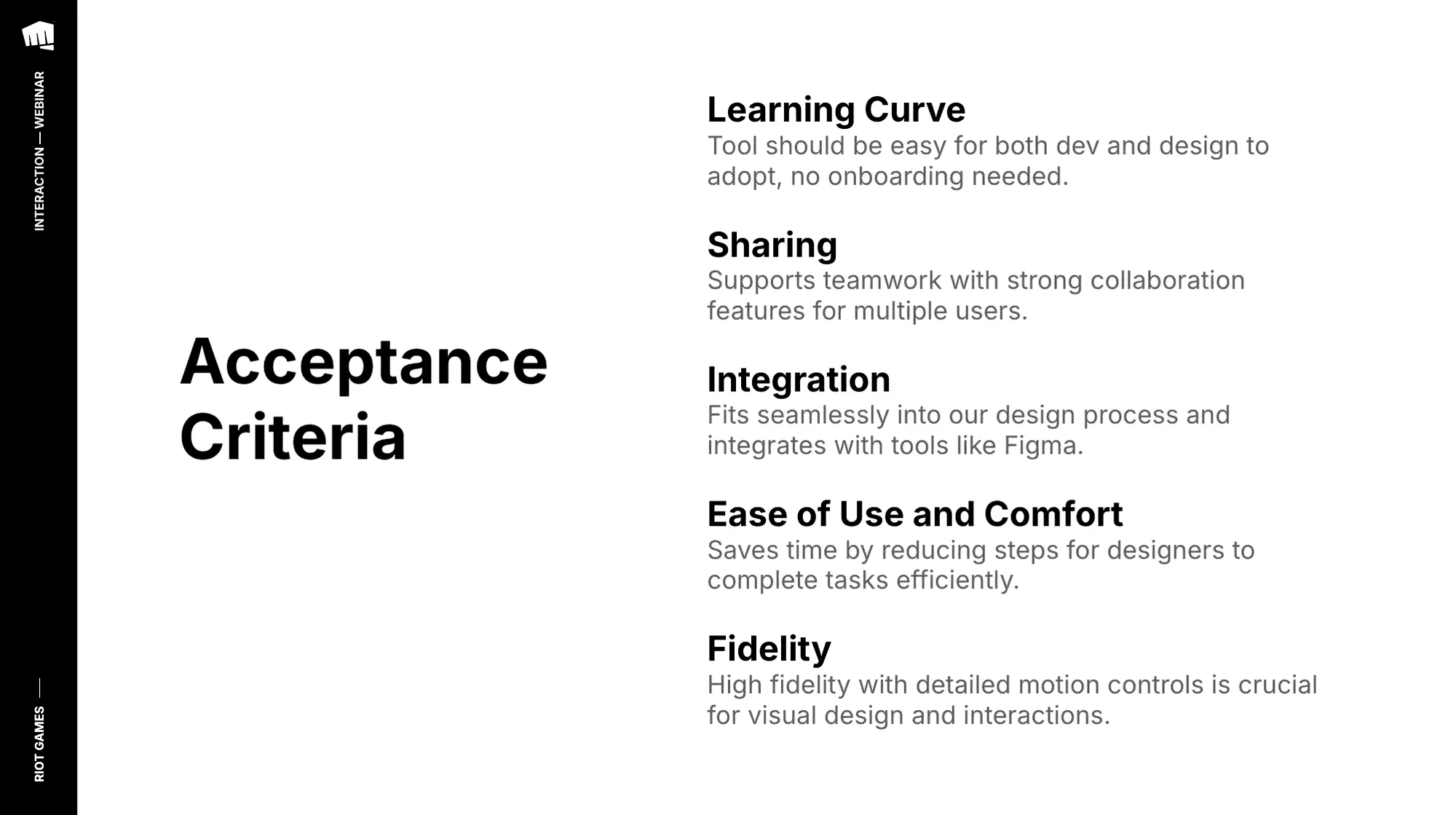
이러한 과제를 인식한 Riot Games는 기존 워크플로우에 원활하게 통합되고, 협업을 지원하며, 팀 간에 쉽게 공유되고 이해될 수 있는 고충실도의 프로토타입을 제공할 수 있는 도구를 찾기 시작했습니다.

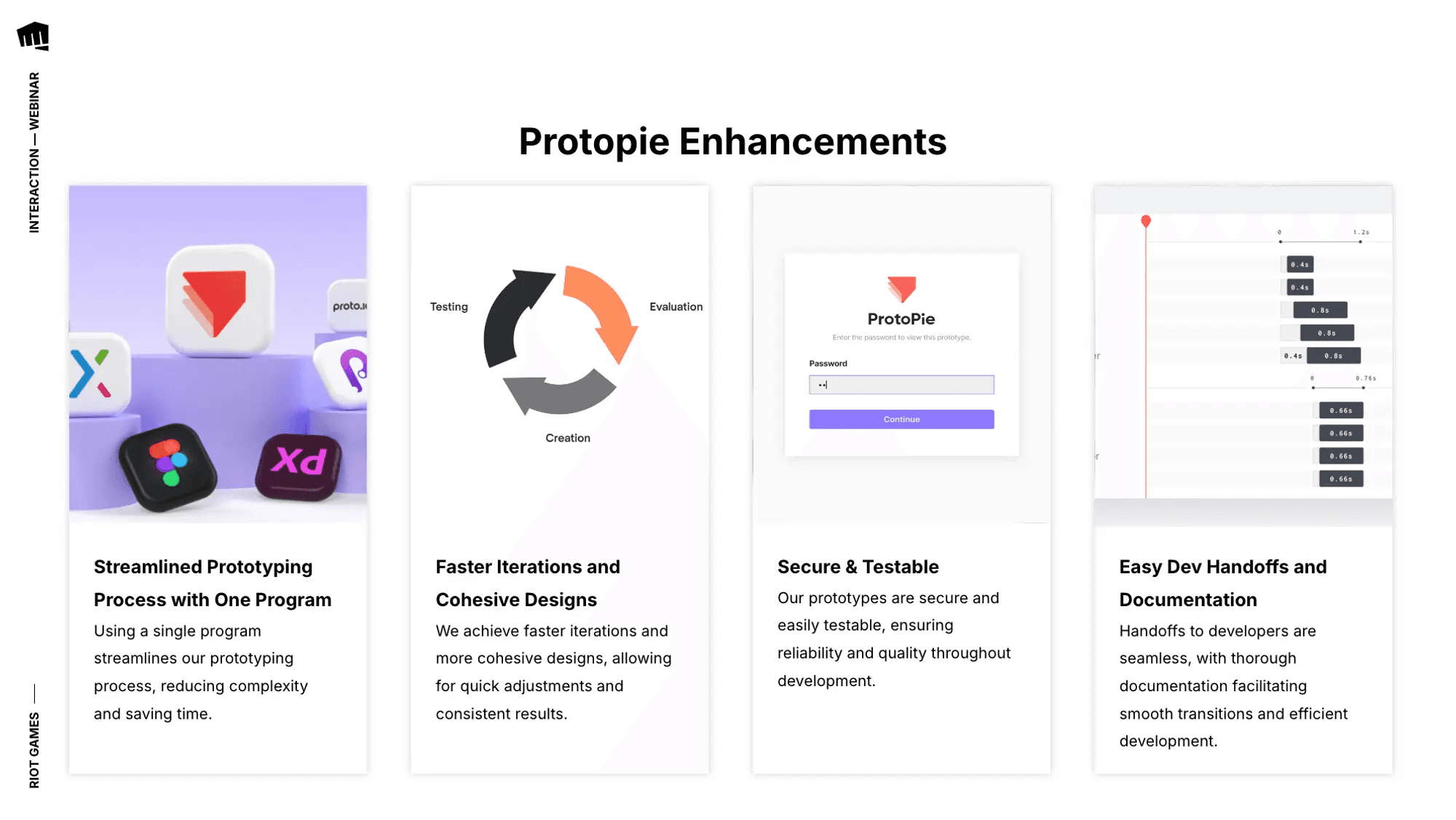
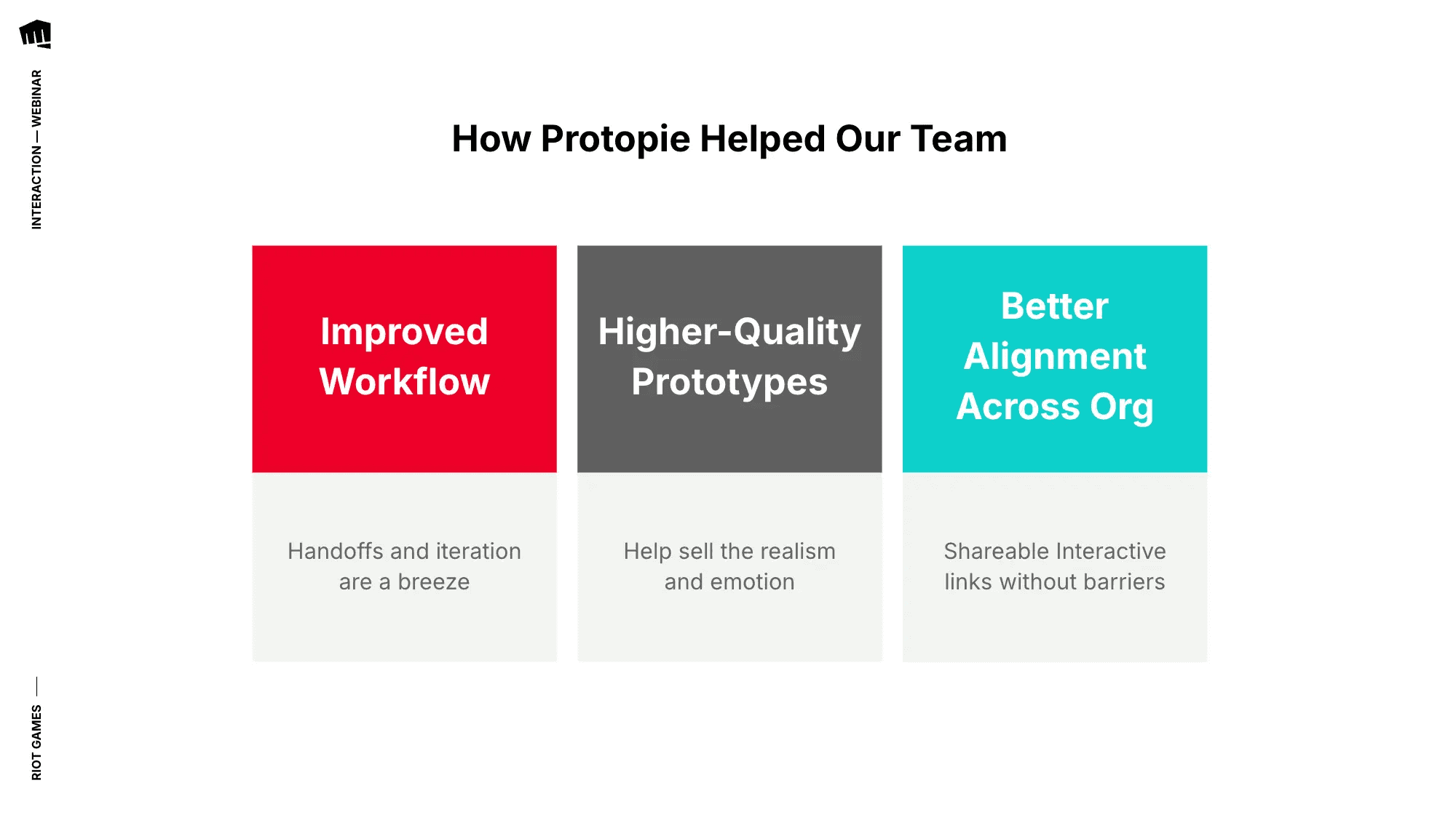
ProtoPie 도입 이후: 간소화된 프로토타이핑, 더 빠른 반복 작업 및 쉬운 핸드오프
ProtoPie는 Riot Games의 게임 디자인 접근 방식을 혁신적으로 변화시켰습니다. ProtoPie가 디자인 프로세스에 가져온 주요 개선 사항은 다음과 같습니다:
1. 간소화된 디자인 및 개발
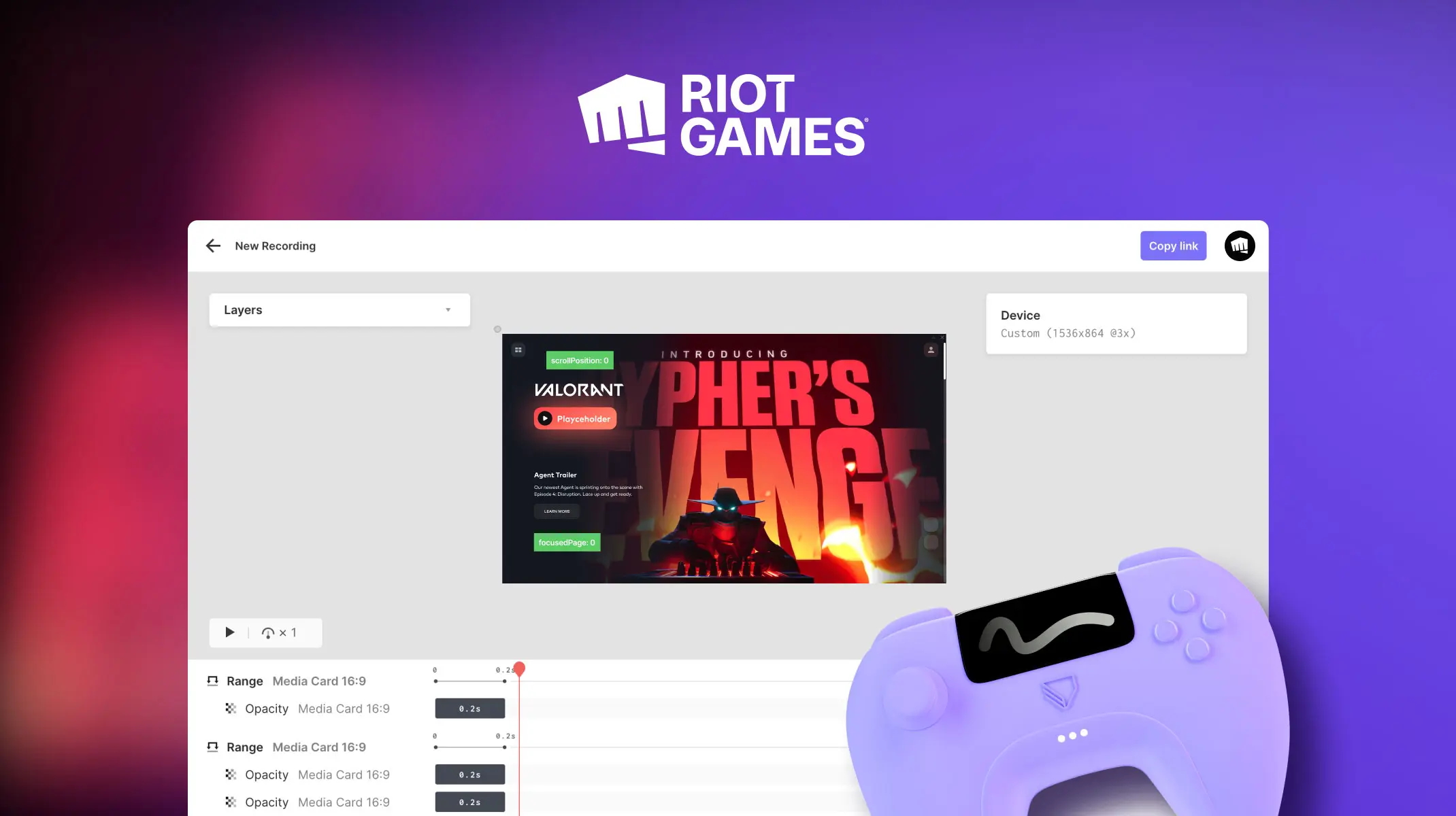
ProtoPie를 통해 디자이너들은 프로토타입에 복잡한 애니메이션과 상호작용 요소를 통합하여 동적이고 몰입감 있는 게임 인터페이스의 고충실도 시뮬레이션을 생성할 수 있게 되었습니다.
2. 더 빠르고 일관된 디자인 반복 작업
ProtoPie를 도입한 이후 Riot Games는 더 빠르고 높은 품질의 디자인 반복 작업을 즐기고 있으며, 이로 인해 더욱 일관되고 매력적인 플레이어 경험을 제공할 수 있게 되었습니다.
3. 강화된 협업 및 테스트
ProtoPie의 협업 기능은 Riot에 큰 변화를 가져왔습니다. 이 도구를 통해 디자이너들은 단순한 링크를 통해 인터랙티브 프로토타입을 공유하고, 팀 간의 즉각적인 피드백과 반복 작업을 가능하게 했습니다. 비밀번호로 보호된 링크 사용도 매우 중요한 기능으로 자리 잡았습니다.
4. 원활한 개발 핸드오프
Robert는 "링크를 보내는 것이 단일 인터랙션에 대해 600MB 파일을 다운로드하는 것보다 백 배는 더 쉬워졌습니다. 다운로드가 필요 없고, 렌더링 시간도 없으니 훨씬 간편해졌습니다."라며, 이처럼 접근성이 향상됨으로써 개발 팀에 대한 핸드오프 과정이 크게 간소화되었다고 언급했습니다.

Riot Games에서 ProtoPie의 주요 기능 및 이점
Robert는 ProtoPie가 팀에 가져다준 이점들을 강조하며, 자신과 팀이 사용하는 ProtoPie의 주요 기능에 대해 논의했습니다.
다중 기기 통합
ProtoPie Connect는 Riot Games에 큰 변화를 가져왔으며, 게임패드, 모바일 폰, 데스크탑 컴퓨터와 같은 여러 기기를 디자인 워크플로우에 손쉽게 연결할 수 있게 했습니다. 이러한 매끄러운 통합은 다양한 플랫폼에서 일관된 사용자 경험을 제공하는 데 중요한 역할을 하며, 특히 다중 인증과 같은 기능에서 중요합니다.
실용적인 예로, 디자이너들은 게임 "2 XKO"에서 Xbox 컨트롤러 상호작용을 미세 조정하기 위해 ProtoPie를 사용하여 메뉴 탐색이 정확하게 이루어지도록 했습니다.

Lottie 애니메이션 지원
ProtoPie의 Lottie 애니메이션 지원은 세밀한 마이크로 애니메이션에 대한 정밀한 제어를 가능하게 함으로써 Riot Games의 인터페이스를 크게 향상시켰습니다. 이 기능은 디자이너가 미세한 아이콘 움직임부터 복잡한 애니메이션에 이르기까지 모든 것을 맞춤화할 수 있게 하여 각 게임 인터페이스에 독특한 깊이를 더합니다.
재사용 가능한 컴포넌트 라이브러리
ProtoPie의 눈에 띄는 기능 중 하나는 인터랙션 라이브러리로, 이는 Riot Games의 디자인 프로세스를 크게 간소화했습니다. 디자이너는 종합적인 인터랙션 라이브러리에서 소셜 네비게이션 바나 카드와 같은 요소를 쉽게 드래그 앤 드롭할 수 있습니다. 이 기능은 디자인 프로세스를 가속화하고, 다양한 게임에서 일관된 외관과 기능성을 유지하는 데 도움이 됩니다.
공유 가능한 비밀번호 보호 링크
"공유 가능한 링크에 대해 여러 번 언급했지만, 이것이 얼마나 큰 변화를 가져왔는지 정말 강조하지 않을 수 없습니다," 라고 Robert는 말합니다.
이전에는 Slack에서 상호작용을 공유하는 것이 번거로웠습니다. 파일이 너무 커서 제대로 미리보기할 수 없었고, 완전한 리뷰를 위해서는 다운로드가 필요했습니다. 이제 그는 비밀번호로 보호된 링크를 보낼 뿐입니다. 팀원들은 보안 환경 내에서 즉시 콘텐츠에 접근하고, 상호작용하며, 피드백을 제공할 수 있습니다.
지원과 커뮤니티
ProtoPie의 빠른 지원 팀과 활발한 커뮤니티는 Riot의 프로토타이핑 성공에 중요한 역할을 했습니다. 기능에 대한 직접적인 지원과 피드백을 받을 수 있는 능력은 Riot이 ProtoPie를 구체적인 필요에 맞추어 조정하고, 이를 디자인 프로세스에 더욱 깊이 통합할 수 있도록 했습니다.
(한글 커뮤니티의 경우, 카카오 오픈톡방을 이용해주세요!)

Robert Ignasiak과의 Q&A
Q: 비디오 게임 개발 경험이 없는 UX 디자이너로서, 업계에 처음 발을 들이는 사람들에게 어떤 조언을 해주시겠습니까?
Robert: 다양한 경험을 할 수 있는 곳에서 일해보는 것을 추천합니다. Unreal Engine과 같은 도구를 배우고, 대기업의 인하우스 포지션보다는 에이전시에서 시작하는 것을 고려해보세요. 이것은 나중에 전문화할 때 매우 유용한 다양한 경험을 제공할 것입니다.
Q: 엔지니어들에게 처음 프로토타입을 전달할 때, 특히 그들이 처음으로 프로토타입 링크를 접했을 때의 경험은 어땠나요?
Robert: 첫 번째 핸드오프는 매우 원활하게 진행되었습니다. 엔지니어들은 모든 것이 단순한 링크로 접근할 수 있다는 점에 감명을 받았고, ProtoPie의 직관적인 특성 덕분에 프로토타입을 쉽게 이해하고 바로 사용할 수 있었습니다.
Q: 새로운 기능을 생성하거나 고객 여정을 더욱 개선하기 위한 검증 기술에는 어떤 것들이 있나요?
Robert: 우리는 표준 사용자 테스트 기법을 사용하여 사용자가 우리의 프로토타입과 상호작용하는 모습을 관찰하고 피드백을 수집합니다. 여기에는 사용자 반응(긍정적이든 부정적이든)을 자세히 문서화하는 작업이 포함되며, 이를 통해 우리의 조정과 개발 방향을 결정합니다.
Q: 마이크로 인터랙션, 특히 애니메이션은 어떻게 제품에 반영되나요? 그 파이프라인은 어떻게 구성되어 있나요?
Robert: 표현력 있는 애니메이션의 경우, After Effects에서 UI 위에 프레임별로 그림을 그려 JSON 파일로 Bodymovin을 통해 내보냅니다. 그런 다음 이를 프로토타입에 통합하고, 전체 애니메이션에 미치는 영향을 기반으로 조정합니다.
Q: 두 해 전 ProtoPie를 사용하기 시작했을 때, 특히 실시간 프로젝트에서 작업하면서 학습 곡선을 어떻게 관리했나요?
Robert: Riot은 새로운 도구를 배우는 데 많은 지원을 해주었습니다. 저는 ProtoPie 101 코스를 수강했는데, 이것이 큰 도움이 되었습니다. 디자인에서는 새로운 도구를 배우는 것이 일반적이기 때문에, ProtoPie에 적응하는 것도 그 지속적인 학습 과정의 일환이었습니다.
Q: 워크플로우와 Figma와 ProtoPie를 다양한 반복 작업에서 어떻게 결합하는지에 대해 더 자세히 말씀해 주실 수 있나요? 디자인이 항상 최신 상태로 동기화되도록 어떻게 보장하시나요?
Robert: Figma와 ProtoPie 간의 전환은 ProtoPie의 동일한 이름의 컴포넌트를 인식하고 교체할 수 있는 기능 덕분에 효율적입니다. 이 기능 덕분에 많은 재작업 없이도 워크플로우가 원활하게 유지되고, 프로토타입이 최신 상태로 유지됩니다. 상호작용을 위해 설정된 규칙이 시각적 업데이트에 널리 적용되기 때문입니다.

게임 개발에서 ProtoPie의 주요 이점
ProtoPie는 다중 기기 통합, 팀 협업, 빠른 디자인 반복 작업 및 개발자 핸드오프와 같은 기능을 통해 Riot Games의 디자인 접근 방식을 혁신적으로 변화시켰습니다. 이들은 프로토타이핑 과정을 간소화하는 데 중요한 역할을 합니다. 지금 바로 ProtoPie를 사용하여 프로토타이핑 여정을 시작해보세요.